Inner linking is an important facet of any web site, however it’s particularly vital for ecommerce web sites.
Inner linking helps enhance the navigation and consumer expertise in your web site guests and also can assist enhance your web site’s SEO (website positioning).
This text will focus on the perfect practices for internally linking pages on ecommerce web sites. To assist illustrate these alternatives, I’ll use a few of my favourite examples of ecommerce website positioning carried out properly – the portfolio of Williams Sonoma manufacturers. (Disclaimer: I’ve no affiliation and have by no means labored on any of those websites.)
However first, let’s lay the groundwork for why these ways are so vital.
What’s inside linking?
Inner linking refers to linking one webpage to a different on the identical web site area. When a consumer clicks on an inside hyperlink, they are going to be taken to a distinct web page in your web site. These hyperlinks may be phrases, phrases, or photos.
Inner linking is vital as a result of it helps folks discover the data they’re on the lookout for in your web site and helps them transfer from one web page to a different.
It additionally helps engines like google perceive the construction and hierarchy of your web site, making it simpler to search out in search outcomes.
What inside linking is just not
Inner linking is not the identical as exterior linking.
Exterior linking is while you put hyperlinks in your web site that take customers to different web sites. This may also help them discover related info from different sources.
Utilizing each varieties of linking is important, however they’ve totally different functions.
Why is inside linking vital for ecommerce web sites?
Inner linking is a crucial facet of search engine optimization (SEO) for all web sites, particularly ecommerce.
Whereas there are most likely many extra causes than I’ve listed beneath, these are the 4 major causes which can be at all times high of thoughts when engaged on an ecommerce web site with tens of 1000’s, if not thousands and thousands, of pages.
- Ecommerce web sites usually have a lot of pages, together with product pages, class pages, and different informational pages. Inner linking helps customers navigate these pages and discover the data they need.
- Ecommerce web sites usually have lots of competitors and doubtlessly many distributors providing the identical or extremely comparable merchandise. Inner linking may also help enhance the website positioning of the web site, making it extra seen in search outcomes.
- Inner linking may also help enhance the discoverability of ecommerce web sites by serving to engines like google discover and crawl all of the pages on the website. This could result in extra site visitors and potential clients for the web site.
- Inner linking can spotlight promotions and gross sales, new merchandise, and buyer evaluations on ecommerce web sites. This could draw consideration to those gadgets and encourage customers to reap the benefits of them.
It helps enhance the visibility and rating of an internet site on search engine outcomes pages (SERPs) and improves the consumer expertise by permitting guests to navigate the web site simply.
However, earlier than we get into basic greatest practices, as famous within the gadgets above, it’s important to notice the distinction between navigational inside linking and in-content inside linking.
Get the every day publication search entrepreneurs depend on.
In-content vs. navigation inside linking: What’s the distinction?
In-content inside linking contains hyperlinks inside the content material of a web page (sometimes a weblog submit), whereas navigation inside linking is when you might have hyperlinks in your web site’s navigation menu.
For instance, if you’re writing a weblog submit about males’s sneakers, you might need to hyperlink to a web page about sneakers. This might assist customers discover extra info associated to the present web page’s content material.
In distinction, navigation inside linking helps folks discover the principle pages in your web site and navigate your web site extra simply.
With that clarification out of the best way, listed here are 9 greatest practices for internally linking pages on ecommerce web sites, damaged down by in-content or navigational.
Navigation inside linking greatest practices
Let’s begin with a few of the fundamentals for a stable ecommerce web site.
The group and utilization of your major navigation are desk stakes for a sturdy inside linking technique.
When a web page is linked from the sitewide menu, it basically signifies that it’s linked from each web page on the location, which may sign to Google that the web page is important. Nonetheless, it’s a necessity to be conscious of not overcrowding your menu.
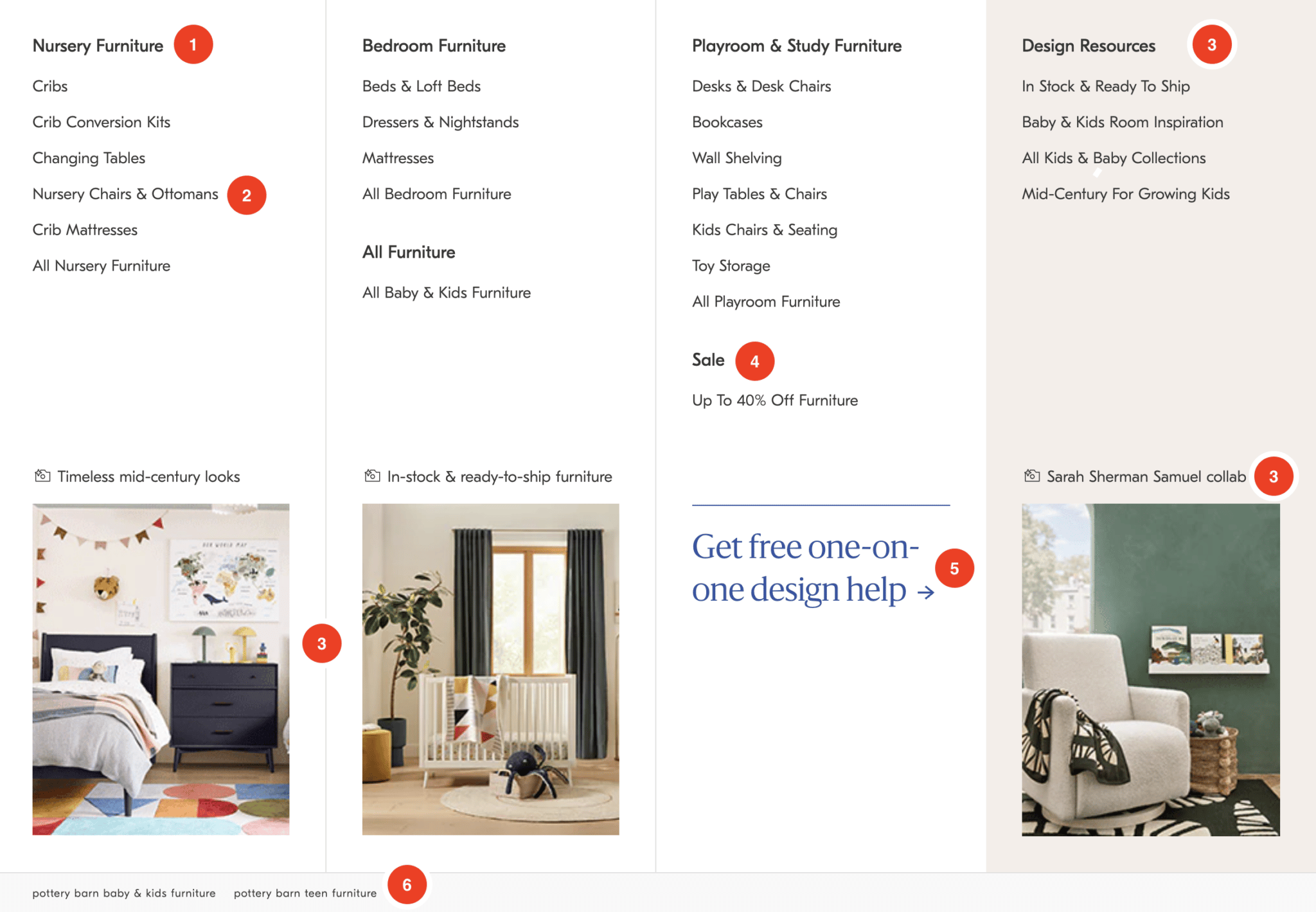
Throughout the Williams Sonoma portfolio of websites, the principle navigation is a grasp class of efficient inside linking technique. I’ll use the beneath instance from West Elm’s Children part as an example.

1 and a pair of – Class / Sub-Class Linking: West Elm hyperlinks to essential class pages from the sitewide menu, boosting these pages’ inside authority. The sub-category hyperlinks help in offering Google with a greater understanding of the group of the web site and the semantic relationships between them.
3 – Specializing in the consumer journey: Having handled this myself, I do know design paralysis is a giant blocker to buying furnishings. With the Design Sources part, West Elm not solely offers engines like google an entry to all merchandise within the class (All Children & Child Collections) but additionally solutions widespread blockers to buy (inspiration, in inventory, and so forth.).
Ross Hudgens summarizes the extra advantages of together with this content material extra eloquently than I may:
“Integrating content material into navigation classes may also help drive considerably extra outcomes. Most individuals don’t care to go to “Sources” or “Weblog.” This may cause them to ignore dropdowns like that.
They need to remedy a particular drawback and usually tend to be pushed down the trail of studying up on it if it’s naturally embedded inside every class.
This may assist drive customers down the funnel, particularly for merchandise with a protracted gross sales cycle. Within the nav, you may hyperlink on to the hub class for the part that discusses that content material.
If it doesn’t exist, that’s a touch your content material hub may use higher structure across the precise issues folks have.
You’ll be able to see how this powerfully ties collectively from an inside linking and engagement profit viewpoint.”
4 – Internally hyperlink to assist enterprise priorities: The crucial factor to notice about this instance is the interior hyperlink doesn’t simply say “Sale.” It’s a particular sale (“Up To 40% Off Furnishings”) aligned with the class.
As you navigate every sub-menu, you’ll discover that the sale references align with the first class. Nice use of deep linking, even inside the sale part.
5 – Inner hyperlink to assist secondary KPIs: In an age the place first-party data collection have to be a precedence, West Elm offers a transparent CTA driving customers into their design heart to schedule an appointment.
Whereas I can not validate this, I might anticipate the information collected for use to gasoline extra advertising efforts.
Finally, if somebody selected to make the most of these companies, I anticipate these common order sizes to be a lot bigger (I do know it was for me), which can be seemingly why they’ll supply these design companies for free of charge.
6 – Portfolio-wide inside linking technique: I’ve labored on many ecommerce websites that have been a part of portfolio firms. The standard strategy is so as to add a bunch of footer hyperlinks to the portfolio domains and name it a day.
That is the primary time I’ve seen such a centered effort on using an inside linking construction to raise all domains in a portfolio. The vital factor to notice right here is that even the cross-domain inside hyperlink is extremely related (e.g., West Elm Children Furnishings → Pottery Barn Child & Children Furnishings).
Kudos to whoever bought this enterprise SEO technique!
The Williams Sonoma website portfolio makes use of a mixture of international navigation menus. I’ll give attention to the 2 within the screenshot beneath.

On the high, once more, we see a listing of exterior hyperlinks to ecommerce websites within the portfolio. (Hole additionally does this properly.)
Instantly beneath the brand, Mark & Graham makes use of a row of “fast hyperlinks” which can be up to date to assist seasonal efforts, promotions and gross sales, new product classes, and different deep hyperlinks to class pages that in any other case won’t have a house within the fastened navigation menu (i.e., Events, Pursuits, and so forth.)
This is a wonderful instance of secondary navigation that provides worth to the consumer (and engines like google) past simply Discover a Retailer, Buying Cart, and so forth.
3. HTML breadcrumb navigation
HTML breadcrumbs are sometimes displayed on the high of the class and product pages. They embrace a sequence of hyperlinks that present the trail a consumer has taken to achieve the present web page.
There are a handful of benefits of implementing breadcrumbs:
They assist customers perceive the place they’re on the web site and make navigating to earlier pages straightforward.
- Improved crawlability: Breadcrumb inside linking helps engines like google uncover and crawl the pages in your web site and may also help reduce orphaned pages. This could enhance the general visibility of your web site in search outcomes.
- Enhanced consumer expertise: Breadcrumb inside linking can enhance the consumer expertise of your web site by making it simpler for customers to navigate and discover the data they’re on the lookout for. This could result in elevated engagement along with your web site and also can assist enhance your rankings in search outcomes.
- Elevated relevancy: By utilizing inside breadcrumb linking to point out the connection between totally different pages in your web site, you may assist engines like google perceive the location construction of your pages – particularly when marked up with breadcrumb schema.
An ideal illustration of that is Williams Sonoma’s utilization of breadcrumbs to construct pure inside hyperlinks to important class pages primarily based on my navigational path to the identical product:



4. HTML sitemap
An HTML sitemap is a web page that lists all pages in your web site and offers hyperlinks to those pages.
For instance, you would possibly embrace a sitemap in your web site that lists all the pages in your web site and offers hyperlinks to those pages, or you would use inside linking to focus on probably the most crucial pages in your web site.

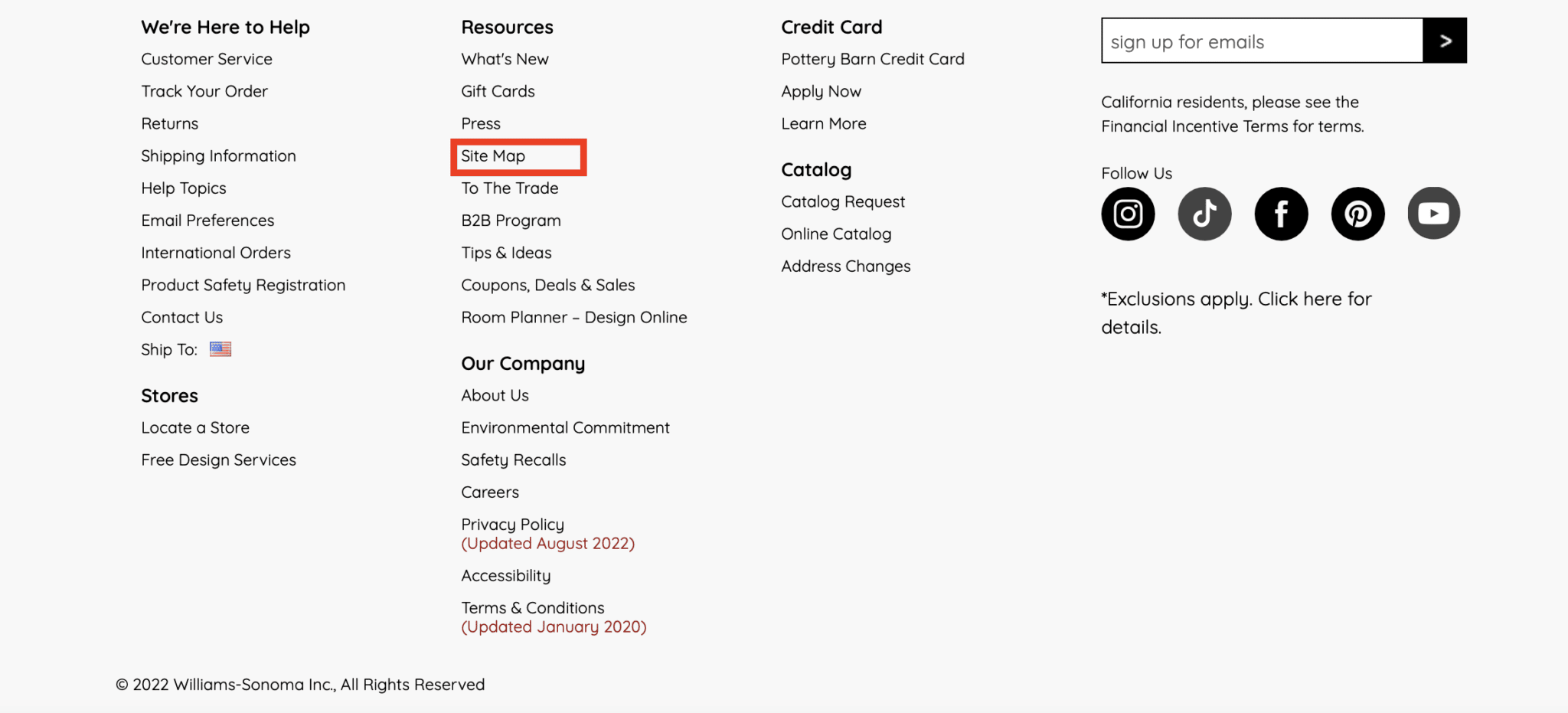
Making a well-structured HTML sitemap and linking to it from the footer, as Pottery Barn Children has carried out, ensures that almost all website pages are only some clicks away, which aids in each consumer accessibility and website positioning.

Since engines like google crawl websites in a sequential method and observe contextual cues, it’s useful to have a single web page that hyperlinks to the location’s major and secondary pages.
This may be useful for customers on the lookout for particular pages in your web site and assist engines like google uncover and crawl all the pages in your web site.
As soon as created, it’s important to take care of an up to date HTML sitemap on the location to make sure customers and engines like google can attain any web page by way of minimal navigation.
In-content inside linking greatest practices
Ecommerce websites are infamous for missing content material – particularly throughout class and sub-category pages. In consequence, it could possibly be argued a few of these examples are “navigational” in nature.
Nonetheless, I would argue these implementations are much less ‘customary’ for navigational functions and sometimes buried on the backside of the web page (the place content material is mostly added for class pages).
5. Supporting class web page content material
There are lots of methods to construct in supporting content material on class pages – that could possibly be a separate article.
Within the instance beneath, West Elm provides just a few supporting paragraphs on the backside of their class pages with extra heading tags and content material that provides worth to the consumer expertise.
Inside that content material, they naturally embrace hyperlinks to different class and sub-category pages, particular person product pages, and even academic/weblog content material the place it is sensible.

6. Inner linking modules
Above the supporting web page content material, Pottery Barn, Mark & Graham, and West Elm make the most of a row of Associated Searches (learn extra about internal link modules here).

Pottery Barn Children makes use of this similar row instantly above the footer.

In all instances, these textual content hyperlinks take the type of long-tailed keyword-rich inside hyperlinks to sub-categories and product element pages (PDPs).
As you may see from the instance above, this offers alternatives to construct wealthy anchor textual content hyperlinks to pages round colour, texture, and even sizing – extremely helpful for these long-tailed however highly-qualified searches.
7. Associated merchandise/shopping
Ecommerce website positioning 101 requires a associated merchandise widget of some type. This may also help customers uncover extra merchandise they could be desirous about and is without doubt one of the foundational ways for inside hyperlink constructing.
Nonetheless, what was historically reserved for the product element web page, has expanded to class pages, and even the “sorts” of associated merchandise have grown exponentially.
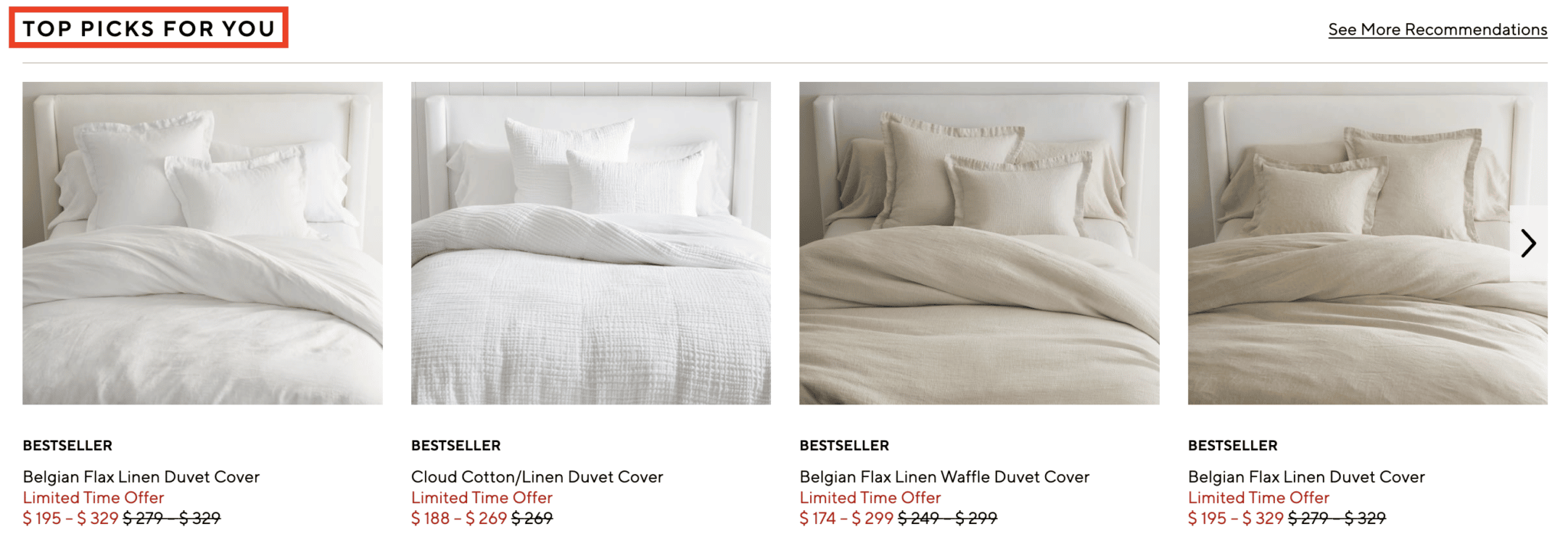
For instance, Williams Sonoma makes use of the usual “Associated Merchandise,” whereas Pottery Barn makes use of a “Prime Picks for You” widget on their class pages.

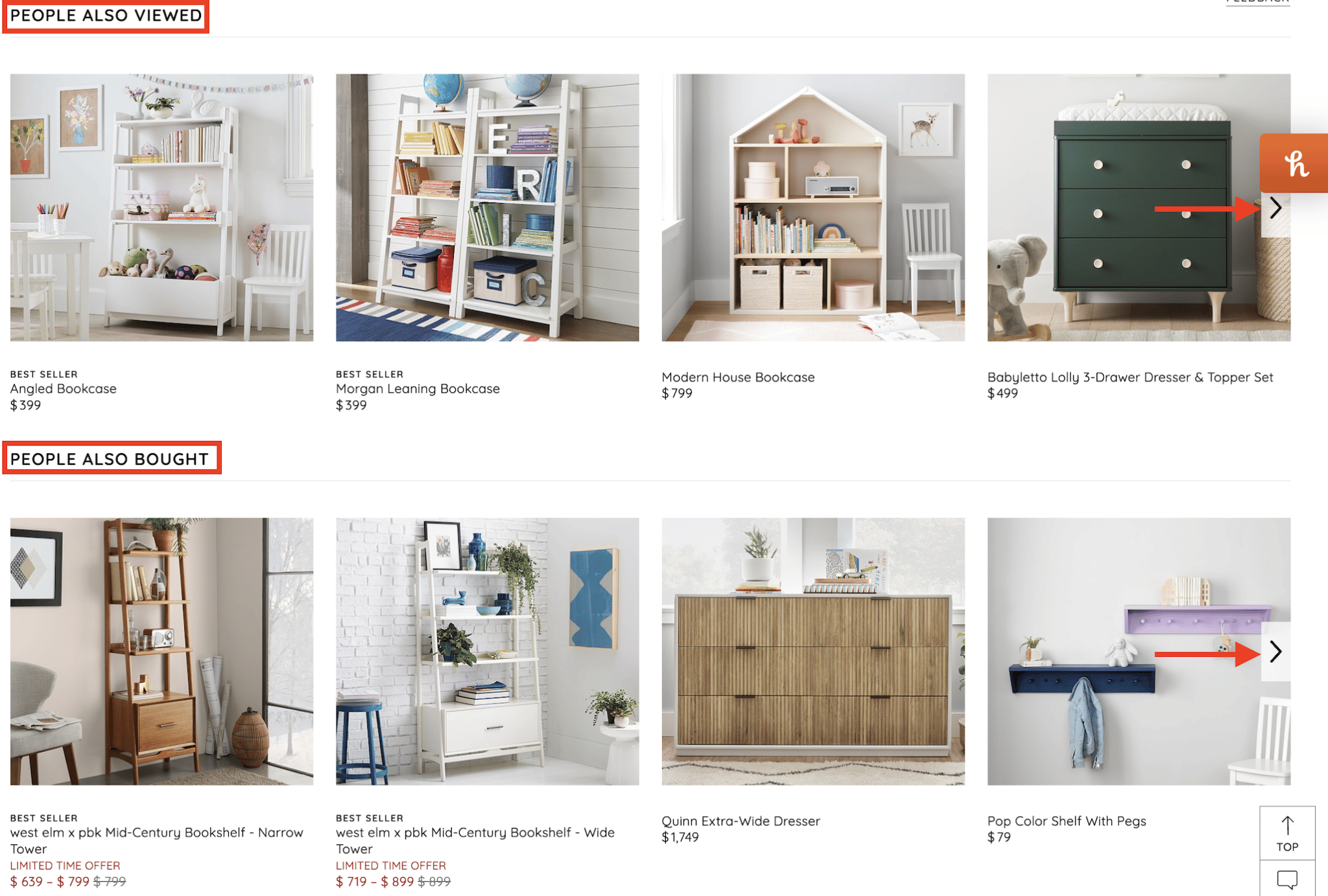
On product element pages, this implementation expands to all kinds of implementations and names, sometimes with a number of rows per web page in a carousel permitting for a extra intensive checklist of inside hyperlinks per web page:
- “Folks Additionally Considered” (Pottery Barn Children)
- “Folks Additionally Purchased” (Pottery Barn Children)
- “Additionally in This Assortment” (Pottery Barn)
- “Pairs Effectively With” (West Elm)
- “Folks Additionally Browsed” (West Elm)
- “Prospects Additionally Considered” (Williams Sonoma)
- “Prospects Additionally Purchased” (Williams Sonoma)
- “Associated Merchandise” (Williams Sonoma)
- “You Might Additionally Like” (Rejuvenation)
- And extra!

These hyperlinks are invaluable for cross-selling, upselling, and flattening the general web site structure.
8. Product attributes
The place breadcrumbs won’t be doable, product attributes can fill the void.
When each can be utilized, they’re an efficient complement for one another and might reference any/all attributes a product may need:
- Measurement
- Fashion
- Colour
- Model
- Taste
- Texture
Whereas this sort of inside hyperlink is probably higher showcased on one other website (try REI.com), I used to be capable of finding an instance of this on West Elm:

On this case, “Study extra” hyperlinks to the collaboration web page for Scout Regalia. I might argue that a greater anchor textual content implementation could possibly be carried out right here.
There are broader alternatives throughout the collective websites to reap the benefits of interlinking amongst collaborations and model pages on product element pages themselves.
9. Consumer-generated content material (UGC)
UGC content material can tackle many varieties:
- Opinions.
- Testimonials.
- Query and Solutions.
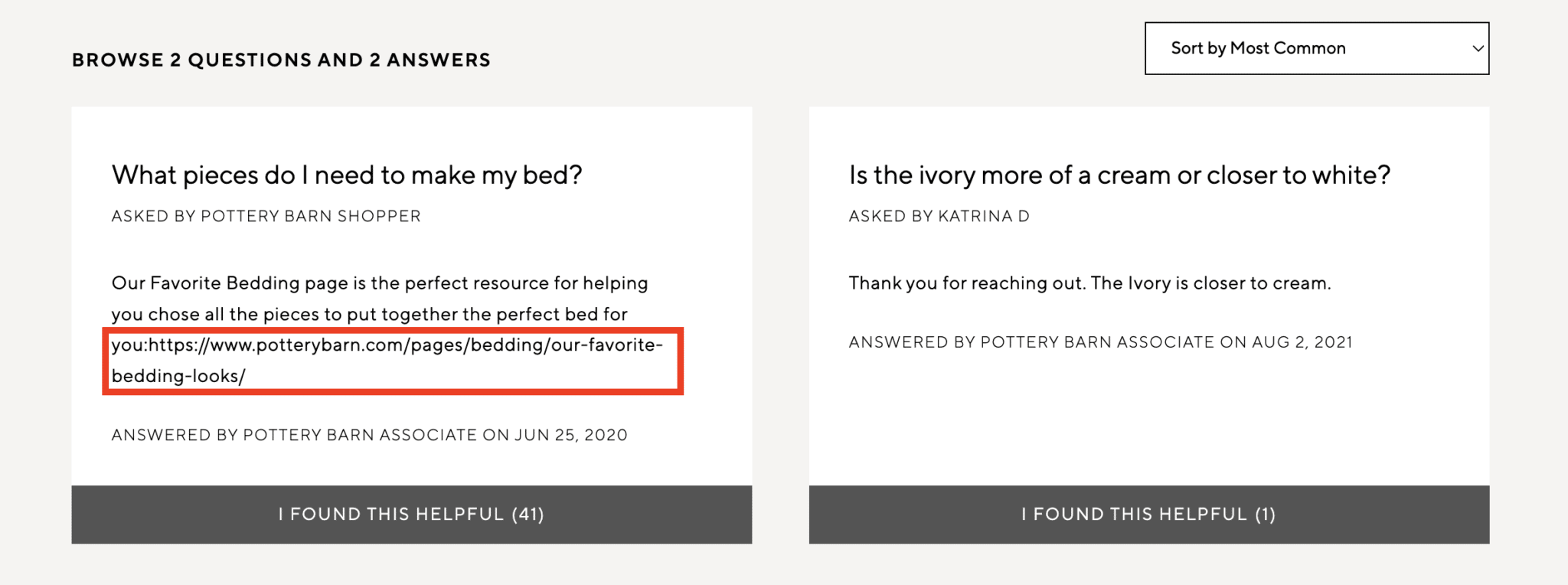
It’s arduous to search out fault in Williams Sonoma’s website positioning technique. This, nonetheless, is one space the place there is perhaps a big alternative.

Within the instance above, a Pottery Barn affiliate left a response to a remark with a unadorned URL. Nonetheless, the hyperlink is just not clickable.
Usually, the Q&A bit throughout the domains affords many alternatives for inside linking automation.
What are basic inside linking greatest practices?
Now that you’ve got a roundup of the why and the place to include inside hyperlinks, you would possibly surprise “what to do” and “tips on how to do it.”
A myriad of articles outlines these inside linking greatest practices very properly, together with Moz, Semrush, and, in fact, Google.
I recommend you dive into the hyperlinks above for a extra detailed breakdown. In my view, the 5 most important inside linking greatest practices to observe, in no specific order, are beneath:
- Hyperlink to deep pages.
- Use descriptive anchor textual content.
- Hyperlink to related/associated pages.
- Hyperlink to the canonical model of the URL.
- Don’t use the identical anchor textual content for a number of pages.
How do I implement inside linking on my ecommerce website?
A lot of this will likely require some grunt work and a partnership along with your growth workforce to implement these methods successfully.
The implementation with probably the most bang in your buck (and doubtlessly the best degree of effort) is inside linking modules. I linked it above, however I extremely advocate studying this article from Holly Miller Anderson for extra particulars.
Alternatively, auditing your present inside hyperlinks to find out which pages may gain advantage from elevated inside linking is at all times a fantastic place to begin.
Paul Shapiro defines this course of as figuring out “internal PageRank,” which is an clever mind-set about it.
Regardless of the way you outline it, the end result of this train will little question present helpful insights to get began.
Maximizing inside linking for ecommerce
Inner linking is a vital facet of any ecommerce web site.
By following the perfect practices mentioned on this article, you may make sure that your web site is simple to navigate for customers and is optimized for engines like google.
Opinions expressed on this article are these of the visitor writer and never essentially Search Engine Land. Employees authors are listed here.

Source link


