Think about the last time you uploaded an image to your website. Chances are you downloaded it from a stock photography site, uploaded it to the backend of your site, and then inserted it to the page.
This makes a shining example of image optimization, right? Not quite.
You’ve added a giant bowling ball weight to your site that’s slowing down the page speed. And, search engines can’t read your images without alt text.
Let’s change that.
Over 20% of all U.S. web searches happen on Google Images, according to 2018 data from Jumpshot.
SEO amateurs and pros alike know that optimizing images for your website is notoriously worth the time spent.
Dan Morgan at WebSpection got one of his photos to rank #1 in Google Images for “best person in Cardiff” in less than four days by optimizing his image.
And, Robbie Richards generated 150,732 visits by adding image alt tags, compressing images, and a few other SEO tricks.
Without proper image optimization, you’re wasting a valuable SEO asset.
It’s like the search engines are giving away Oreos and milk for free. But, you only take the Oreo. When in reality, the Oreo is way better dunked in milk.
Image optimization creates many advantages such as better user experience, faster page load times, and additional ranking opportunities. And, it’s becoming an increasingly more important role.
As Matt Southern pointed out, Gary Illyes’ statement on image search in a recent Reddit chat:
“We simply know that media search is way too ignored for what it’s capable doing for publishers so we’re throwing more engineers at it as well as more outreach.”
But which factors are most important to ensure your images are findable and don’t slow down your site?
Here are 12 important image optimization tips you need to know.
1. Choose The Right Format
Decoding all the various image formats can feel like your first time ordering at Taco Bell. But, before you can start adding images to your site, you want to make sure you’ve chosen the best file type.
While there are many image formats to choose from, the PNG and JPEG are the most common for the web.
- PNG: Produces better quality images, but comes with a larger file size.
- JPEG: You may lose image quality, but you can adjust the quality level to find a good balance.
- WebP: Choose lossless or lossy compression using this, the only image format supported by both Chrome and Firefox.
For me, PNG is the unsung hero of image formatting. But, for my daily use, PNG is the way to go then convert those into WebP.
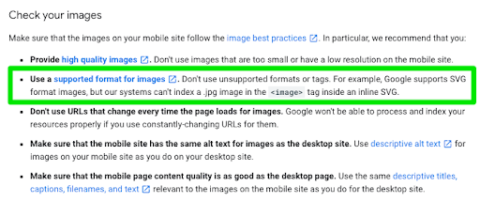
Just be careful if you’re using .jpg images inside an inline SVG format as Google’s systems can’t index these.
2. Compress Your Images
Yep, hell hath no fury like a bloated web page after uploading an image that’s not compressed.
Search engines will look at your web page like you might look at a big vat of Crisco: You can’t seriously be considering putting that on your website, right?
According to HTTP Archive, images makeup on average 21% of a total webpage’s weight.
That’s why I highly recommend compressing your images before uploading to your site. You can do this in Photoshop or you can use a tool like TinyPNG.
TingPNG also has a WordPress plugin you can use too.
However, I prefer WP Smush as my WordPress plugin. It reduces the image file size without removing the quality.
Whatever plugin you use, make sure to find one that compresses the images externally on their servers. It reduces the load on your own site.
Or, take it a step further and use an image CDN that detects the device and optimizes the image prior to delivery. Cloudinary and Imgix are two options to try out.
Increasingly.com improved website speed by 33%/2 seconds by compressing images.
I mean, there’s just something sexy about faster page speed when you compress your images.
If you’re unsure how your images are affecting your page speed, I recommend using Google’s PageSpeed Insights tool.
3. Create Unique Images
You want your photos to pop on your site. If you fill your website with stock imagery, you’ll look unoriginal – like thousands of other sites that don’t stand out.
Too many websites are cluttered with the same generic stock photos.
Think about a corporate website, a consulting firm, a business that prides itself on customer service. All these websites use virtually the same looking stock image of a businessman smiling.
I’m sure you’ve seen one that looks like this:

While you may have your stock images perfectly optimized, it won’t have the same impact or potential SEO benefits as an original, high-quality image.
The more original pictures you have, the better experience for the user and the better your odds are of ranking on relevant searches.
Keep in mind that large images are more likely to be featured in Google Discover.
As Google recommends in its Advanced SEO resource,
“Large images need to be at least 1200 px wide and enabled by the max-image-preview:large setting, or by using AMP.”
Do not use your logo as the image.
4. Beware Of Copyright
Regardless of the image files you choose to use, make sure there’s no copyright conflict.
The Postal Service is paying $3.5 million in an image copyright lawsuit. And, Skechers got sued for $2.5 million.
If Getty, Shutterstock, DepositFiles, or some other stock photo provider owns an image you use, and you don’t have a license to use it, then you’re risking an expensive lawsuit.
Under the Digital Millennium Copyright Act (DMCA), you could be issued a notice if you have violated any copyright issues. If the owner of a piece of content sees their content on your website, they can issue a DMCA Takedown which you must comply with.
Google Images allows you to filter results based on those available for reuse, and Mindy Weinstein shares 41 different websites to find free images.
5. Customize Image File Names
When it comes to SEO, creating descriptive, keyword-rich file names is absolutely crucial.
Not customizing your image file name is like getting a burrito with nothing in it. It just plain sucks.
Image file names alert Google and other search engine crawlers as to the subject matter of the image.

Typically, file names will look like “IMG_722019” or something similar. That’s like ordering from a menu in a different language. It doesn’t help Google.
Change the file name from the default to help the search engines understand your image and improve your SEO value.
This involves a bit of work, depending on how extensive your media library is, but changing the default image name is always a good idea.
Let’s pretend you have an image of chocolate for example.
I could name it simply “chocolate” but if you sell chocolate on your website, potentially every image can be named “chocolate-1,” “chocolate-2,” and so on.
I named this image “dark-chocolate-coffee” to let users and search engines understand the image.
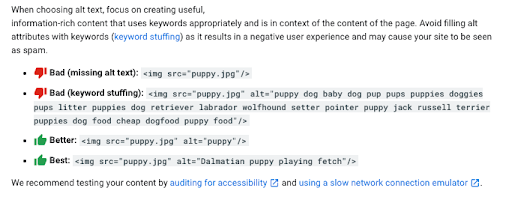
6. Write SEO-Friendly Alt Text
Alt tags are a text alternative to images when a browser can’t properly render them. Similar to the title, the alt attribute is used to describe the contents of an image file.
When the image won’t load, you’ll get an image box with the alt tag present in the top left corner. Make sure they fit with the image and make the picture relevant.
Paying attention to alt tags is also beneficial to the overall on-page SEO strategy. You want to make sure that all other optimization areas are in place, but if the image fails to load for any reason, users will see what the image is supposed to be.
Plus, adding appropriate alt tags to the images on your website can help your website achieve better rankings in the search engines by associating keywords with images. Even Google has remarked on the value of alt text in images.
It provides Google with useful information about the subject matter of the image. We use this information to help determine the best image to return for a user’s query.

Alt text is required under the American Disabilities Act for individuals who are unable to view images themselves. A descriptive alt text can alert users exactly what is in the photo. For example, say you have a picture of chocolate on your website.
The alt text could read:
<img src=”chocolate-1.jpg” alt=”chocolate”/>
However, a better alternative text that describes the image would read:
<img src=”chocolate-1.jpg” alt=”dark chocolate coffee flavored bar”/>
Alt text is viewable in the cached text version of the page, aiding in its benefit to both users and the search engines. For further SEO value, the alt text can act as the anchor text of an internal link when the image links to a different page on the site.
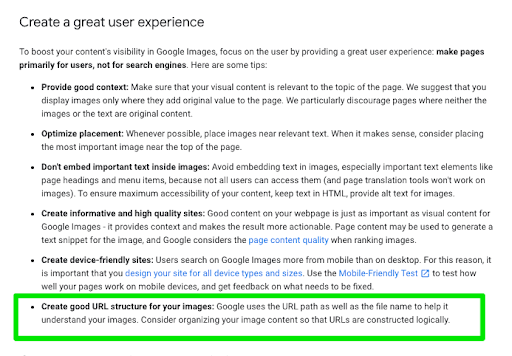
7. Think About The Image File Structure
Google updated its Image Guidelines. One of the major updates they revealed was that they use the file path and file name to rank images.
Repeat: The file path and file name is an actual ranking factor.
For example, if you’re an ecommerce brand with multiple products, instead of placing all your product images into a generic /media/ folder, I would recommend structuring your subfolders to more category related topics like /shorts/ or /denim/.
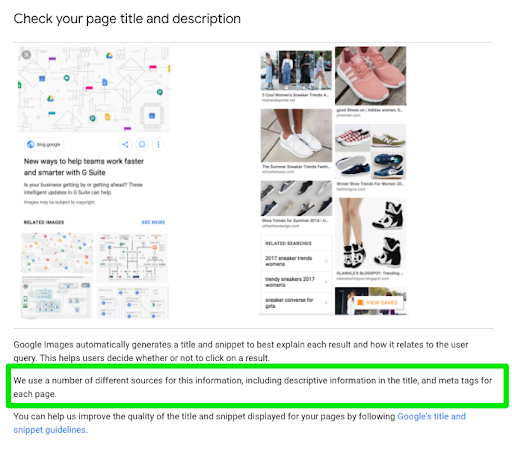
8. Optimize Your Page Title & Description
Google also revealed that it uses your page title and description as part of its image search algorithm.
The Google support page states:

All of your basic on-page SEO factors like meta data, header tags, copy on the page, structured data, etc. affects the way Google ranks your images.
It’s like putting all your toppings on your burrito. It tastes way better with guac. So, make sure to add the guac for improving image rankings.
9. Define Your Dimensions
If you’re using AMP or PWAs, you are required to define your image dimensions in the source code.
However, if you’re not using either, it’s still a best practice to define the width and height. It provides a better user experience.
Plus, it allows the browsers to size the image before the CSS is loaded. This stops the page from jumping when it loads.
Image dimension attributes are also important for preventing Cumulative Layout Shift (CLS) issues that can interfere with your Core Web Vitals optimization.
Making sure that you include width and height attributes for every image and video element is key.
This tells the browser how much space to allocate for the resource and prevents that annoying content-shifting that lowers your CLS score. Learn more here.
10. Make Your Images Mobile-Friendly
Oh, mobile SEO. At its worst, it can give you a high bounce rate and low conversions. But, at its best, it can give you more ranking power and better user engagement.
Problem is, how do you optimize your images for the mobile-first index?
Luckily, Google offers guidance on best practices for images.
In short, you want to create responsive images. This means the image will scale with the size of the site whether the user is using desktop or mobile. It adjusts to the size of the device.
Mozilla offers a comprehensive guide on using the srcset and sizes attributes to provide the browser additional source images, enabling the display of identical image content resized for the device.
It is important to format this with a different part of the attribute value on each line, as demonstrated in this example from their resource:
<img srcset=”elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w”
sizes=”(max-width: 600px) 480px,
800px”
src=”elva-fairy-800w.jpg”
alt=”Elva dressed as a fairy”>
Learn more about using srcset for responsive images here.
11. Add Images To Your Sitemap
Whether you’re adding your images to your sitemap or creating a new sitemap for images, you want images somewhere in your sitemaps.
Having your images in a sitemap greatly increases the chances of search engines crawling and indexing your images. Thus, results in more site traffic.
If you’re using WordPress, Yoast and RankMath offer a sitemap solution in their plugin.
12. Add Structured Data
Structured data markup your content types to guide google and search engines to deliver better visual results. Essentially, Google could serve your images as a rich result if you add structured data.
For example, if you’re using schema markup on a product page and you label the image as a product, Google could pair this image with a price tag. Search engines skip the algorithm and use the information provided in the structured data to provide the right image.
Image Optimization Key Takeaways
So, before you begin uploading your image to your site, make sure to follow the image optimization rituals from above.
The most important thing is to make sure the image and alternative text are relevant to the page. Other key takeaways:
- Choose the right file format. PNGs are my favorite for screenshots.
- Reduce file size for faster page load speed.
- Make sure your on-page SEO elements (meta data, structured data, etc.) pair with your image.
- For crawlability, create an image sitemap or make sure your images are featured in your sitemap.
Optimizing images are no joke. With advancements in voice search technology, media is a growing importance and your entire site will benefit from taking the steps above.
Happy optimizing!
Featured Image: Paulo Bobita/Search Engine Journal
All screenshots are taken by author
Source link