Key takeaways ✨
|
Have you ever heard of the e-mail design-shop analogy? In case your webpage is your retailer, and your electronic mail is your store window, then your call-to-action (CTA) button is your superb window show that attracts folks in. For sure, your CTA is likely one of the most essential components of your electronic mail, and if it’s exhausting to seek out, exhausting to make use of, or damaged in any approach, your subscribers aren’t going to click on!
Don’t fear, although. We’re right here to assist be certain your CTA buttons are bulletproof and could be seen by all prospects, no matter electronic mail shopper or viewing preferences.
On this weblog put up, we are going to dive deeper into the strategies of crafting bulletproof buttons to your subscribers to enhance the person expertise—and your electronic mail marketing campaign efficiency.
Desk of contents
What’s a bulletproof button?
Bulletproof buttons are call-to-action buttons constructed with code as an alternative of pictures. You possibly can reliably swap your GIFs, PNGs, and JPEGs for HTML and CSS. By solely utilizing code, the button will show in all electronic mail shoppers even with pictures off, therefore making them “bulletproof.”
What’s extra, you’ll be able to replace the content material and magnificence of your buttons by merely enhancing your HTML template. You now not need to waste time crafting buttons in an email design tool like Photoshop, importing them to a server, and updating your HTML.
Don’t use bulletproof button pictures
I’m going to say this as soon as after which by no means say it once more. The one actually bulletproof button is a picture.
I do know. However that’s actually the one approach you’ll be able to assure your button seems precisely the identical in 100% of electronic mail shoppers. As a result of everyone knows how inconsistent our emails can look throughout totally different electronic mail shoppers, apps, and gadgets.
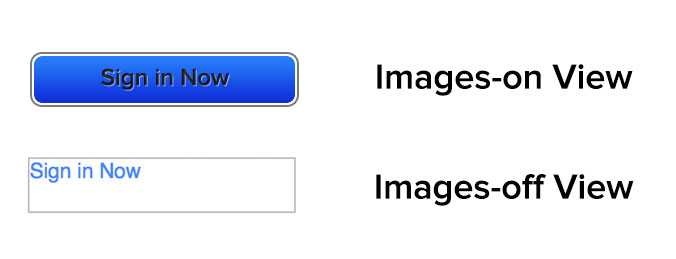
Regardless of this, it is best to by no means use an image-based button. Picture buttons get misplaced when pictures are turned off due to image-blocking, and so they’re not accessible for your subscribers who use display screen readers (extra on that in a second).

In case your CTAs are contained inside pictures, there’s a great likelihood that subscribers are lacking out in your message. Even worse, they aren’t interacting together with your campaigns.
Utilizing image-based CTA buttons additionally impacts the accessibility of your electronic mail. When you’re hiding the context of the CTA inside a picture, display screen readers could not be capable to learn them, making your electronic mail inaccessible for visually impaired subscribers.
Now that you understand extra about picture buttons, it is best to notice that my preliminary assertion is simply principally true. Picture-based buttons look the identical in each electronic mail shopper the place pictures are turned on and provided that the subscriber isn’t utilizing a display screen reader. So are they really bulletproof? No. And as each of those above-mentioned circumstances are not possible to trace utilizing commonplace electronic mail monitoring, there’s no approach so that you can know what proportion of your subscribers are having this dangerous expertise.
So ditch the picture CTA to ensure your subscribers can see and use your CTAs, it doesn’t matter what gadget they’re utilizing.
What makes a ravishing button design?
Buttons are extra than simply code, although. There are a number of elements that go into making your buttons usable and attention-grabbing.
E-mail button form
Rule primary: make your buttons seem like buttons.
All of us like making enjoyable and distinctive buttons, however typically, when you stray too removed from what’s anticipated, subscribers will miss the intent—and never take motion. Sure, the phrases could say one thing is clickable, however as they are saying, “An image is price a thousand phrases.”

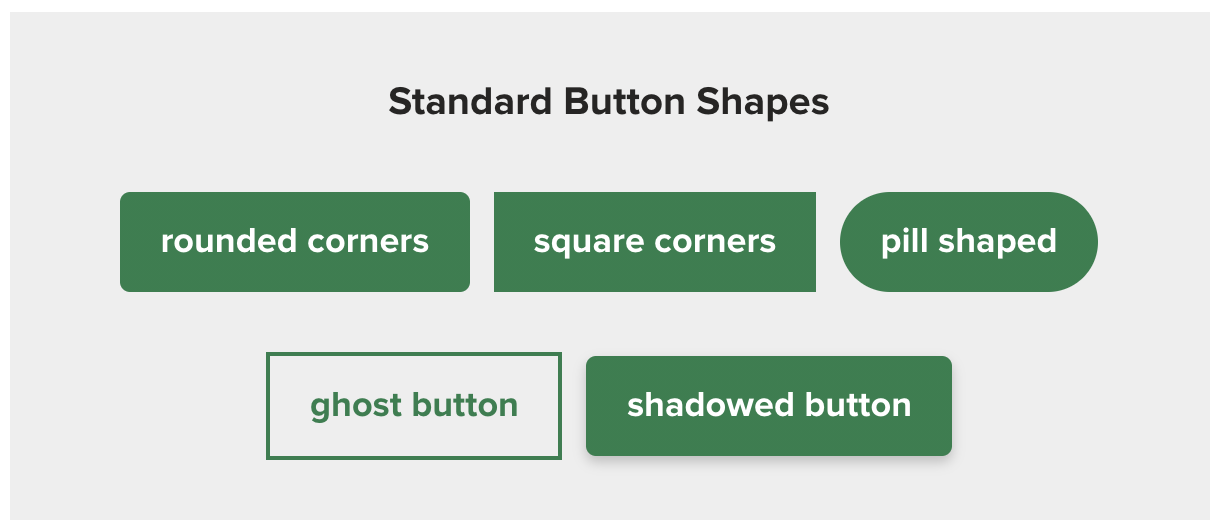
Use commonplace button shapes to make sure you catch folks’s consideration, particularly in the event that they’re scanning. Customary shapes embrace:
- Rounded corners
- Sq. corners
- Capsule formed
- Ghost button
- Shadowed button
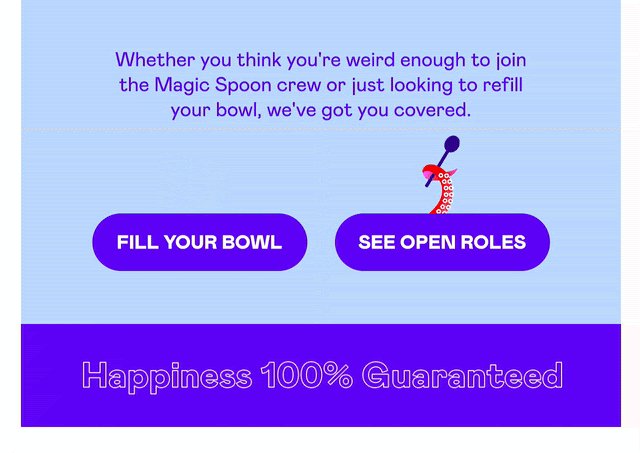
That isn’t to say you’ll be able to’t do enjoyable issues with buttons. Magic Spoon added some enjoyable animated GIFs to their buttons to attract much more consideration to them.

E-mail button measurement
With over 40% of subscribers opening emails on cell gadgets, in response to our State of Email Engagement report, it’s essential that your button is designed so it really works throughout all gadgets.
In case your button is simply too small, will probably be exhausting to click on on cell gadgets. If it’s too giant, it seems much less like a button and extra like a design aspect.
The best measurement for buttons for straightforward clicking on cell gadgets has been translated to be between 42px and 72px (roughly 11-19mm). This appears about common for button top seen across the internet, and the buttons we use right here at Litmus fall inside that vary as effectively.
E-mail button house and padding
Ensure there’s sufficient whitespace round your buttons, too, in order that they stand out. This additionally makes it simpler to your subscribers to click on the right button.
The very best instance of this might be an electronic mail with a number of hyperlinks in a single paragraph. When you bunch your hyperlinks shut collectively, your subscribers are by no means going to precisely click on on what you need them to click on on, particularly on cell.
Visible suggestions
Not each electronic mail shopper helps interactive emails, however the place attainable, including slightly interactivity to supply visible suggestions helps subscribers know their interplay has been registered.
It’s an additional signal to them that one thing is clickable.
This may be so simple as a change in shade or extra advanced relying in your choice. (We all know generally it’s enjoyable to go all out, so don’t maintain again—but additionally know when to rein your self in.)
Our personal commonplace button has a shade change in addition to a push-button impact.
However we did strive one thing new, too, and had numerous enjoyable with our January e-newsletter buttons. An ideal design aspect that was additionally enjoyable to “push.”
E-mail button textual content and font measurement
Hold your precise CTA copy or label actionable and to the purpose. Inform subscribers what you need them to do as clearly and concisely as attainable.
One to 5 phrases is normally sufficient.
That size additionally retains your electronic mail scannable. And you probably have extra to say? Embody it in a headline over the button. By recurrently conserving CTAs inside one to 5 phrases, it makes the uncommon second that you simply do go over it stand out in a way more significant approach.
Knowledge-driven electronic mail success
Make smarter selections with wealthy, dependable information. Perceive subscriber conduct and enhance your ROI.

5 methods to code a bulletproof CTA button
With over 300,000 potential email renderings, is it actually stunning you’ll be able to’t make one-size-fits-all button types that work all over the place?
What you are able to do is make a button that works virtually all over the place. And there are a number of totally different strategies for creating these buttons relying in your wants. Have a look by way of these to determine which one works finest to help your subscribers.
1. Conditional-padding button
Due to Mark Robbins for this conditional-padding button. It’s the one we use right here at Litmus.

This button makes use of styling on the hyperlink to type it for everybody besides Outlook. Then, it makes use of conditional code so as to add Outlook-specific padding and border-radius. For the reason that Outlook padding is managed individually, you’ll be able to edit the Outlook padding with out impacting what the button seems like in different electronic mail shoppers.
Source link