I’m a tinkerer at coronary heart. As a content material marketer, I can’t assist it — there’s that excellent phrase hiding someplace. That’s the mentality I carry to touchdown pages I create for corporations, too.

You would possibly love your web page’s first iteration — similar to how I like the primary draft. However, you already know it’s due for a rewrite. Touchdown web page cut up testing helps you conduct an efficient web page rewrite by exhibiting your web page’s efficiency amongst your viewers to enhance conversions and consumer expertise.
And but, despite the fact that testing can carry a bevy of advantages, solely 17% of entrepreneurs at present use cut up testing to extend their landing pages’ conversion rates. That’s a ton of wasted advertising and marketing potential.
So, let’s begin from the highest. What goes right into a cut up take a look at and what components do you have to prioritize in your checks?
Desk of Contents
What’s a touchdown web page cut up take a look at?
A touchdown web page cut up take a look at is a solution to examine two or extra variations of a webpage to see which one performs higher at attaining a specified purpose, akin to partaking extra customers or rising conversions.
As you undergo the method of designing your landing page, you naturally need to make the perfect selections for what goes on the web page, the place it goes, and why you set it there. Conducting cut up checks along with your viewers provides you a wealth of distinctive first-party knowledge to make your case.
Common cut up testing and web page iteration is considered one of a number of landing page best practices value your time.
Professional tip: In the event you don’t have a touchdown web page to check but, we may also help you get began with our free landing page builder.
Why cut up take a look at your touchdown pages?
Testing brings many advantages — let’s discover just a few of probably the most important ones. And, to assist us accomplish that, I chatted with Rachael Pilcher, B2B SaaS conversion copywriter at Mighty Fine Copy. She has spent the previous eight years invested in touchdown web page growth and testing.

Enhance conversion charges.
A touchdown web page’s function is conversion. In a typical consumer movement, prospects arrive at touchdown pages by way of advertisements, and the touchdown web page ought to persuade them to take the following greatest motion within the advertising and marketing journey.
Your testing’s main purpose must be to extend the variety of customers who take that subsequent motion. From her expertise, Pilcher says that entrepreneurs can miss prime alternatives to tweak conversion on their touchdown pages.
“Touchdown pages are usually the forgotten baby in advertising and marketing campaigns,” she says.
“Whereas all the things else is optimized round them (advertisements, emails, and so forth), touchdown pages are sometimes handled as a once-and-done asset — however even tiny adjustments on these pages can result in a big uplift in leads and gross sales. In the event you’re not testing, you’re probably sitting on a gold mine.”
As a benchmark, our research reveals the common touchdown web page conversion price throughout all industries is 5.89%. Use that determine as a place to begin for assessing your testing successes and failures.
Refresh your lead pool.
Over time, your certified leads stagnate. Folks go away corporations, say no, or purchase from rivals. In a really perfect world, you’re repeatedly attracting contemporary leads and drawing them by the advertising and marketing funnel and fuller purchaser’s journey.
A well-constructed touchdown web page may also help you seize not solely extra leads but additionally ones extra prepared to interact along with your provide.
“I like to think about touchdown pages as a freshwater supply to your whole advertising and marketing ecosystem,” says Pilcher.
“They continually replenish leads and guarantee development to your entire firm. So, similar to a clear water provide sustains development in nature, optimizing your important touchdown pages sustains development by offering a continuing movement of fine site visitors, and nurturing your greatest prospects into clients.”
Perceive consumer conduct.
As your customers work together along with your touchdown web page, you may collect good intel on what makes them tick. As a substitute of guessing at what they need, the info they generate will inform you. By way of a number of testing iterations, you’ll be taught which web page components enchantment to them probably the most.
Metrics are your mates right here:
- Bounce charges
- Time on web page
- Click on-through charges
- And, sure, conversion charges
Extra in-depth analysis strategies like scroll depth evaluation and recorded consumer periods can present extra insights into how customers join with you by way of your touchdown web page.
Optimize your advertising and marketing useful resource expenditures.
As part of your advertising and marketing combine, touchdown pages eat advertising and marketing sources. You set time, vitality, and cash into creating and sustaining these pages.
A well-built touchdown web page brings in certified leads and primes them to transform. A poorly designed touchdown web page doesn’t — and might have far-reaching penalties.
“If there’s an issue along with your touchdown web page, it causes a trickle-down impact that impacts all the things from that time on, which may result in wasted advert spend, unqualified leads, and pissed off gross sales groups,” Pilcher warns.
“Touchdown pages are at all times a bit of bit incorrect, which is why it’s so vital to strategically take a look at and optimize them month on month.”
Professional tip: Based mostly on our expertise with hundreds of entrepreneurs, we’ve put collectively a information on greatest practices for optimization. Download our guide for an in depth listing of optimization ways.
Refine messaging and branding.
Personally, I discover the touchdown web page testing expertise forces me to get higher at explaining my model and gives.
It feels prefer it emulates the Feynmann Technique in that you just be taught a subject extra totally with extra alternatives to show it to others. The act of testing, studying, and iterating helps extra successfully hone what I need to say to the market and the way I’m going about it.
I imagine that’s very true with sophisticated services. I’ve offered content material staff providers that may get pretty complicated, requiring data from a number of disciplines and important interested by organizational constructions. Rewriting touchdown web page copy to clarify a suggestion like that helped me tighten my messaging and make it make sense to my audiences.
How Touchdown Web page Cut up Testing Works
Operating a cut up take a look at to your touchdown web page is very similar to the way you’d conduct A/B testing for another piece of promoting collateral. Whereas conversions are seemingly your main enterprise purpose, contemplate what different outcomes (like consumer conduct and messaging refinement) it is best to measure.
Additionally, make sure you observe testing greatest practices, like:
- Outline a transparent speculation to check.
- Take a look at one variable at a time to indicate causation.
- Examine your web page’s cellular model for inconsistencies.
- Give your self sufficient time to check — at the least a two-week testing window.
A/B testing software program may also help you set collectively helpful checks and acquire significant knowledge for perception creation.
Roughly 44% of companies have deployed a testing answer to assist them. If you wish to be a part of their ranks, we’ve lately compiled an inventory of the top A/B testing software.
Professional tip: Making an attempt to arrange your A/B take a look at? Obtain our complete A/B testing kit, ready-made to your first (or subsequent) touchdown web page.
Touchdown Web page Cut up Testing Concepts: 12 Locations to Begin
Now, the query is: What do you have to take a look at? Nicely, you may have loads of choices value testing in your touchdown web page. Pilcher shares that no matter you select to do, you ought to be considerate and methodical in your strategy.
“For touchdown web page cut up testing to be an efficient use of your money and time, it must be handled as methodical exploration of what works — and what doesn’t — to your particular clients and product,” she says.
Outline your testing technique and maintain it in thoughts as you overview these touchdown web page components for alternatives to enhance your conversion price and higher inform your model’s story.
1. Supply Sort
What do you need to give your potential purchaser on the finish? Figuring out the vacation spot may also help you higher plan the journey they’ll take by your touchdown web page.
Completely different content marketing options, like ebooks, templates, or technique guides, enchantment to sure patrons throughout totally different advertising and marketing funnel levels. Or, in case your consumer is nearer to the shopping for stage, contemplate providing a 1:1 session or free trial.
Ensure you know your target market and the place within the funnel they sit. From there, you may A/B take a look at gives and monitor for conversion charges. Additionally, tinker with ensures, particular reductions, or time-bound gives and see how they encourage (or detract from) changing.
2. Name-to-Motion
How do you need to persuade your purchaser to just accept your provide? One other key a part of planning your touchdown web page journey is to ascertain a call-to-action. Ideally, your CTA is a specific, clear next step to your prospect:
- Obtain the e-book.
- Fill out a kind.
- E-book a demo.
- Learn extra.
The textual content you employ is vital — so is the way you construction your CTA.
As an illustration, utilizing a clickable button to your CTA has proven to increase conversions by up to 28% (though outcomes are all contextual — that’s why we take a look at). As you take a look at CTAs, contemplate your textual content, construction, and place in your touchdown web page.
3. Titles
Ideally, you need your prospects to spend a number of minutes reviewing your data, contemplating your provide, after which changing by way of your CTA. However, analysis reveals that you’ve got 10-20 seconds max to seize their consideration and talk a compelling worth proposition. Or, they’ll bounce.
That makes your titles (something in hero textual content) extremely vital to touchdown web page success. Your largest and most seen textual content ought to join instantly to your provide, your CTA, and your worth.
Customers have little persistence — don’t waste your first impression. Take a look at titles extensively to see what clicks greatest along with your prospects.
4. Physique Copy Size and Construction
You’ve hooked your reader — nice! Now what? Your physique copy is the place you clarify your provide, why your consumer ought to care, and work to persuade them to take motion.
Whereas the perfect size is one thing you’ll take a look at, goal for roughly 500-1,000 words in your touchdown web page. Prospects want sufficient data to make knowledgeable selections, however overwhelming them with content material is a surefire solution to bounce them.
Additionally, take note of the way you construction your data. Countless paragraphs of blocky textual content will bore all however probably the most devoted readers. You should utilize headings and subheadings to divide content material into manageable chunks.
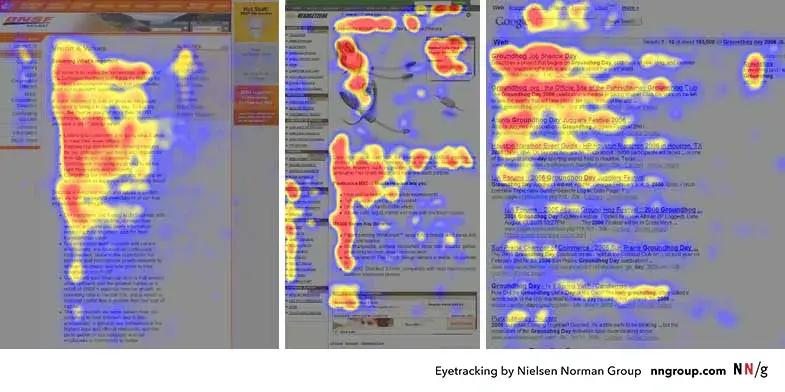
Since most web readers nonetheless observe the F-shaped pattern and skim content material, make it simple for them to grasp your provide at a look. Play with headings and subheadings to see what clicks greatest.

5. Social Proof
People need to belong. And, they need to really feel like they selected correctly about what teams they belong to. That’s the innate human want that social proof makes use of. Social proof has been proven to increase landing page conversion rates by as much as 34%.
Testimonials and (trustworthy) evaluations are nice locations to start. Attempt experimenting with the place you place them within the physique copy and what number of you employ. Social proof ought to help your provide’s worth with out distracting out of your story by overwhelming prospects.
6. Photographs and Movies
As a author, I actually take pleasure in when individuals learn my phrases. However, even I choose a superb visible infrequently. Photographs and movies can present totally different views in your model and provide and drive extra consumer engagement. Plus, video content can improve conversion charges by as much as 86%.
That mentioned, movies usually are not created equal. They rely closely on material, business, and storytelling functionality. As an illustration, entrepreneurs typically fret about video size.
Finest practices level to protecting videos under two minutes, with the details getting coated within the first 60 seconds. Sq. that with this four-minute Volvo ad that blows most promoting movies out of the water — an advert that fed a optimistic social media frenzy for days.
So, embrace the working theme and A/B take a look at video lengths, codecs, placement, and material to search out what’s proper to your crowd.
The identical goes for pictures, too. Distinctive pictures, user-generated content material, or infographics all provide alternatives to seize customers’ consideration and assist your provide stand out. Like movies, take a look at location, codecs, and material.
7. Kind Fields
I’ll keep away from wading into the “gated or ungated content” debate for now so we will speak about kinds. As a lead gen software, kinds reign supreme for data assortment. But, how a lot data you acquire can affect your consumer’s expertise and eventual conversion.
Numbers span an honest vary relying in your business and provide sort, however greatest practices choose 3-5 fields in your form earlier than it’s too many and customers faucet out. Get your discipline depend to 4 or fewer, and Formstack research reveals you would improve conversions by 160%.
I’d begin with title, e-mail, and job title; different fields will be your A/B testing variables. Take care to maintain your consumer knowledge clear as you add and take away fields. Additionally take a look at totally different kind designs and web page location for conversion enhancements.
8. Button Attributes
Buttons are helpful instruments to focus on particular subsequent steps or to name out hyperlinks to driving social proof. And you’ve got loads of attributes to tweak to make the best button:
- How large is it?
- Do you match model colours or use extra distinction?
- What textual content do you set inside?
- The place on the web page do you set it?
Button location on a web page is an particularly fascinating subtopic. Very similar to the aforementioned F-shaped sample, UX designers additionally might contemplate the Gutenberg Principle when designing web page format.
This precept refers to how customers’ eyes scan and observe data on a webpage. Analysis reveals that main CTA buttons typically do effectively within the Terminal Space (or bottom-right of the web page), whereas secondary CTAs thrive within the Sturdy Fallow Space (or top-right).
I say, check out positioning for your self and see.
9. Web page Navigation
Your varied copy, picture, and design selections all feed into how your consumer navigates the touchdown web page. Do they proceed in an orderly style? Or do they get distracted by the occasional exterior hyperlink or video overview that bounces them out of your web page?
Take a look at the way you information prospects by your story in your touchdown web page. A desk of contents may very well be helpful navigation hyperlinks, or it may decelerate your customers. Mess around with including and eradicating navigation hyperlinks, adjusting hyperlink texts, and place them across the webpage.
User heat maps (and related monitoring software program) are glorious instruments to evaluate navigation and might determine the place you may higher help consumer expertise.
10. Shade Schemes and Typography
You’re in all probability already working with accepted model colours and font varieties. However, touchdown pages provide alternatives to tweak these colours and fonts to extend enchantment.
Lots of sources (particularly in packaged client items) have gone towards understanding coloration psychology and the way it influences shopping for. As an illustration, red and orange are action-oriented colours and are sometimes greatest for rising conversion charges on CTAs.
As you take a look at varied colours and fonts, be conscious of consumer accessibility, too. W3C’s Web Content Accessibility Guidelines (WCAG) present a standard framework for protecting content material accessible and straightforward to view and entry.
For instance, WCAG factors out the significance of guaranteeing ample coloration distinction between your textual content and background components. Comply with WCAG to assist guarantee your A/B testing outcomes are simply relevant post-testing.
11. Belief Indicators
Why ought to customers belief you and your provide? Whereas social proof gives a compelling emotional enchantment, belief indicators assist convey extra logical causes for selecting you.
In an age of GDPR, privacy statements and clear explanations of knowledge use carry important weight with customers.
Relying in your services or products, you would possibly present business certifications. As an illustration, a SaaS product would possibly present badges for SOC 2 or ISO 27001 compliance for data safety administration.
Logos of accomplice organizations and firms also can prolong social proof and present you’re a trusted accomplice in your ecosystem.
Take a look at the quantity, sort, and placement of those components. Pay particular consideration to what your business expects — and the place you carry distinctive or extra-special advantages.
12. Ask Your Gross sales Workforce
So many components to think about — the place do you have to begin? Pilcher shares an ignored supply of touchdown web page testing knowledge: your gross sales staff.
“Want concepts for what to check? Completely have a look at on-page analytics and consumer conduct, however my greatest tip is to speak to your gross sales staff,” she says. “Firms typically work in silos, however entrepreneurs must be speaking with gross sales to get insights for testing, particularly if the touchdown web page is geared toward reserving a demo.
“As your front-line communicators, speaking to gross sales is like speaking to 100 clients. They’ve a deep understanding of your buyer ache factors, objections, often requested questions, and shopping for triggers,” she continues.
“These insights may also help entrepreneurs to develop hypotheses about which components to check, create clear and particular messaging, and align touchdown pages with what clients really care about — which in the end drives extra certified leads and income for the enterprise.”
Cut up Take a look at Your Option to the Finest Touchdown Web page
Operating touchdown web page cut up checks require self-discipline and dedication to discovering the perfect outcomes for every factor. Typically, that’ll fly within the face of expectations. It’s okay to confess your web page obtained it incorrect earlier than. Use these checks as alternatives to iterate, enhance, and develop.
Many entrepreneurs have but to embrace the ability of cut up testing. Construct your checks, use software program when acceptable, and seize maintain of a wonderful strategic benefit.
Source link




