The official documentation for a way Core Net Vitals are scored was just lately up to date with new insights into how Interplay to Subsequent Paint (INP) scoring thresholds have been chosen and gives a greater understanding of Interplay To Subsequent Paint.
Interplay to Subsequent Paint (INP)
Interaction to Next Paint (INP) is a comparatively new metric, formally changing into a Core Net Vitals within the Spring of 2024. It’s a metric of how lengthy it takes a web site to reply to interactions like clicks, faucets, and when customers press on a keyboard (precise or onscreen).
The official Net.dev documentation defines it:
“INP observes the latency of all interactions a person has made with the web page, and experiences a single worth which all (or practically all) interactions have been beneath. A low INP means the web page was persistently capable of reply shortly to all—or the overwhelming majority—of person interactions.”
INP measures the latency of all of the interactions on the web page, which is totally different than the now retired First Enter Delay metric which solely measured the delay of the primary interplay. INP is taken into account a greater measurement than INP as a result of it gives a extra correct thought of the particular person expertise is.
INP Core Net Vitals Rating Thresholds
The principle change to the documentation is to supply an evidence for the velocity efficiency thresholds that present poor, wants enchancment and good.
One of many decisions made for deciding the scoring was deal with scoring as a result of it’s simpler to attain excessive INP scores on a desktop versus a cell system as a result of exterior components like community velocity and system capabilities closely favor desktop environments.
However the person expertise just isn’t system dependent so quite that create totally different thresholds for various sorts of units they settled on one metric that’s primarily based on cell units.
The brand new documentation explains:
“Cell and desktop utilization sometimes have very totally different traits as to system capabilities and community reliability. This closely impacts the “achievability” standards and so suggests we must always contemplate separate thresholds for every.
Nonetheless, customers’ expectations of an excellent or poor expertise just isn’t depending on system, even when the achievability standards is. Because of this the Core Net Vitals really useful thresholds usually are not segregated by system and the identical threshold is used for each. This additionally has the additional benefit of creating the thresholds easier to know.
Moreover, units don’t all the time match properly into one class. Ought to this be primarily based on system type issue, processing energy, or community situations? Having the identical thresholds has the facet advantage of avoiding that complexity.The extra constrained nature of cell units implies that a lot of the thresholds are subsequently set primarily based on cell achievability. They extra doubtless characterize cell thresholds—quite than a real joint threshold throughout all system sorts. Nonetheless, provided that cell is commonly nearly all of site visitors for many websites, that is much less of a priority.”
These are scores Chrome settled on:
- Scores of underneath 200 ms (milliseconds) have been chosen to characterize a “good” rating.
- Scores between 200 ms – 500 ms characterize a “wants enchancment” rating.
- Efficiency of over 500 ms characterize a “poor” rating.
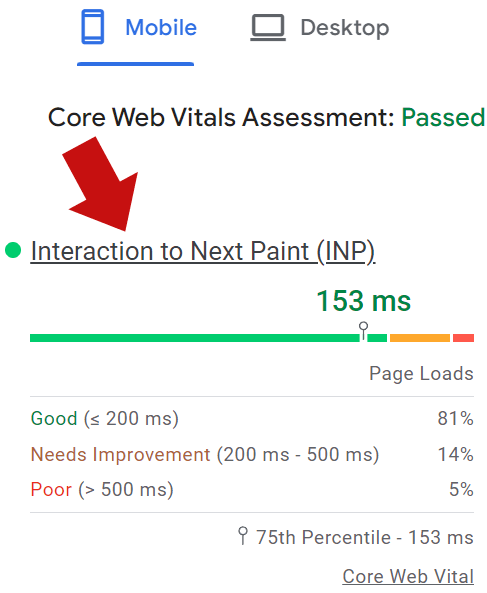
Screenshot Of An Interplay To Subsequent Paint Rating

Decrease Finish Gadgets Had been Thought of
Chrome was targeted on selecting achievable metrics. That’s why the thresholds for INP needed to be life like for decrease finish cell units as a result of so lots of them are used to entry the Web.
They defined:
“We additionally spent further consideration achievability of passing INP for lower-end cell units, the place these shaped a excessive proportion of visits to websites. This additional confirmed the suitability of a 200 ms threshold.
Taking into account the 100 ms threshold supported by analysis into the standard of expertise and the achievability standards, we conclude that 200 ms is an affordable threshold for good experiences”
Most Standard Websites Influenced INP Thresholds
One other fascinating perception within the new documentation is that achievability of the scores in the true world have been one other consideration for the INP scoring metrics, measured in milliseconds (ms). They examined the efficiency of the highest 10,000 web sites as a result of they made up the overwhelming majority of web site visits with a view to dial in the best threshold for poor scores.
What they found is that the highest 10,000 web sites struggled to attain efficiency scores of 300 ms. The CrUX knowledge that experiences real-world person expertise confirmed that 55% of visits to the preferred websites have been on the 300 ms threshold. That meant that the Chrome workforce had to decide on a better millisecond rating that was achieveable by the preferred websites.
The brand new documentation explains:
“After we take a look at the highest 10,000 websites—which type the overwhelming majority of web searching—we see a extra advanced image emerge…
On cell, a 300 ms “poor” threshold would classify nearly all of common websites as “poor” stretching our achievability standards, whereas 500 ms suits higher within the vary of 10-30% of web sites. It must also be famous that the 200 ms “good” threshold can be more durable for these websites, however with 23% of web sites nonetheless passing this on cell this nonetheless passes our 10% minimal go fee standards.
Because of this we conclude a 200 ms is an affordable “good” threshold for many websites, and better than 500 ms is an affordable “poor” threshold.”
Barry Pollard, a Net Efficiency Developer Advocate on Google Chrome who’s a co-author of the documentation, added a comment to a discussion on LinkedIn that gives extra background data:
“We’ve made superb strides on INP within the final yr. Far more than we might have hoped for. However lower than 200ms goes to be very robust on low-end cell units for a while. Whereas high-end cell units are absolute energy horses now, the low-end just isn’t rising at anyplace close to that fee…”
A Deeper Understanding Of INP Scores
The brand new documentation gives a greater understanding of how Chrome chooses achievable metrics and takes a number of the thriller out of the comparatively new INP Core Net Very important metric.
Learn the up to date documentation:
How the Core Web Vitals metrics thresholds were defined
Featured Picture by Shutterstock/Vectorslab
Source link