Google rolled out a brand new Core Internet Vitals instrument referred to as CrUX Vis that reveals you hidden patterns in efficiency scores and gives steerage on what to enhance. The information is sourced from the CrUX dataset which is predicated on precise consumer experiences on the URLs and web sites which are analyzed and explored within the new instrument.
CrUX
The brand new instrument is predicated on the CrUX dataset which is what the Core Internet Vitals scores are primarily based on.
Chrome’s documentation of CrUX explains:
“The Chrome Consumer Expertise Report (often known as the Chrome UX Report, or CrUX for brief) is a dataset that displays how real-world Chrome customers expertise common locations on the net.
CrUX is the official dataset of the Internet Vitals program. All user-centric Core Internet Vitals metrics are represented.
CrUX knowledge is collected from actual browsers all over the world, primarily based on sure browser choices which decide consumer eligibility. A set of dimensions and metrics are collected which permit website house owners to find out how customers expertise their websites.
The information collected by CrUX is out there publicly by a variety of Google instruments and third-party instruments and is utilized by Google Search to tell the web page expertise rating issue.
Not all origins or pages are represented within the dataset. There are separate eligibility standards for origins and pages, primarily that they should be publicly discoverable and there should be a big sufficient variety of guests with the intention to create a statistically important dataset.”
Debugging Core Internet Vitals
Bettering web site efficiency scores could not provide the direct rating profit that many SEOs and publishers hoped it might however it’s nonetheless the identical vital issue to get proper it’s at all times been. Excessive efficiency scores enhance earnings, advert clicks, conversions, consumer expertise, web site recognition and nearly each purpose an web optimization and writer has for a website, together with oblique advantages to rankings. A website can nonetheless limp together with poor efficiency scores however it won’t be dwelling as much as its full earnings potential.
Though instruments primarily based on Chrome’s Lighthouse provide efficiency snapshots and estimated scores these instruments have been unable to supply a way of how the location was performing over time or present a breakout of essential efficiency metrics to gauge whether or not efficiency is trending up or down.
CrUX Vis
Chrome’s new instrument is known as CrUX Vis, a knowledge visualization instrument that permits customers to visualise the Chrome Consumer Expertise knowledge (CrUX). CrUX Vis offers a wholly new method to perceive web site efficiency and achieve an enormous image view of what’s happening on the URL and web site degree (referred to as origin).
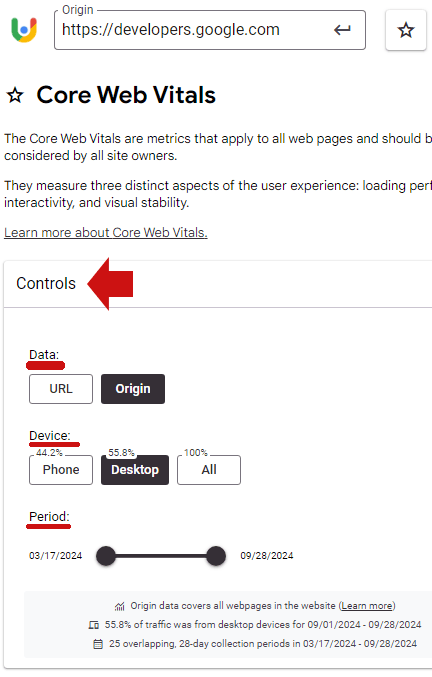
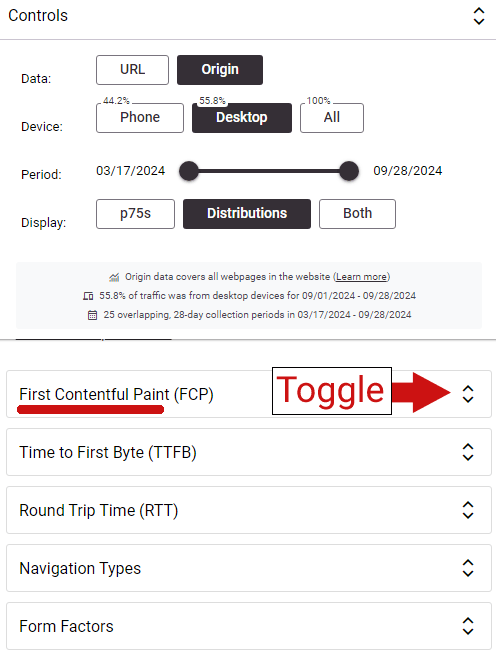
The totally different variables for what’s visualized might be modified within the part on the high of the web page referred to as Controls, protecting knowledge, machine and interval.
Screenshot Of CrUX Vis Controls

Section Knowledge By A number of Variables
As seen within the screenshot above, the information might be segmented in 3 ways:
- Knowledge
Efficiency scores might be seen by origin (your entire website) or by URL - Machine
Knowledge might be segmented and visualized by cellular, knowledge and a mixed view. - Interval (Date Vary)
The instrument at present permits knowledge visualization by 25 overlapping time durations stretching again about six months. It at present reveals efficiency visualizations from 3/17/2024 by 09/28/2024.
5 Views Of Metrics
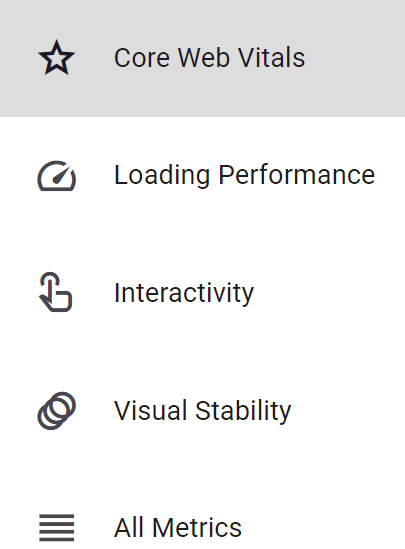
There are 5 methods to research the information, protecting core net vitals, three classes of metrics and all metrics mixed. These variables are accessible on left hand navigation panel on the desktop UI (consumer interface).
- Core Internet Vitals
- Loading Efficiency
- Interactivity
- Visible Stability
- All Metrics Mixed

Visualizing Knowledge
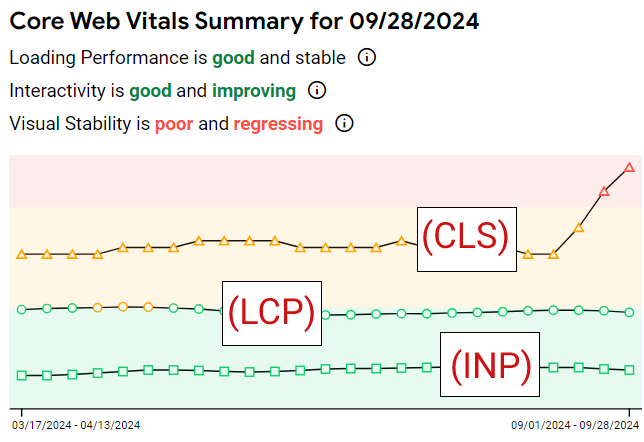
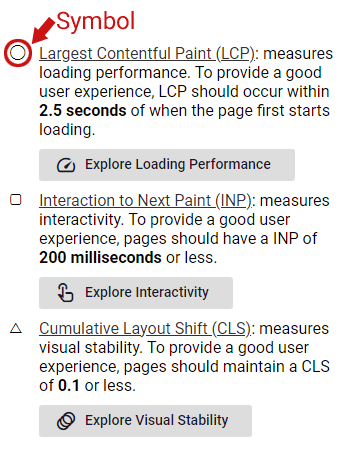
The visualization for Core Internet Vitals reveals a time-based pattern graph that’s coloured with inexperienced, yellow, and pink. Inexperienced is sweet and pink is just not good.
The three core net vitals are represented by a circle, squate and a triangle:
- Circle = Largest Contentful Paint (LCP):
- Sq. = Interplay to Subsequent Paint (INP)
- Triangle = Cumulative Structure Shift (CLS)
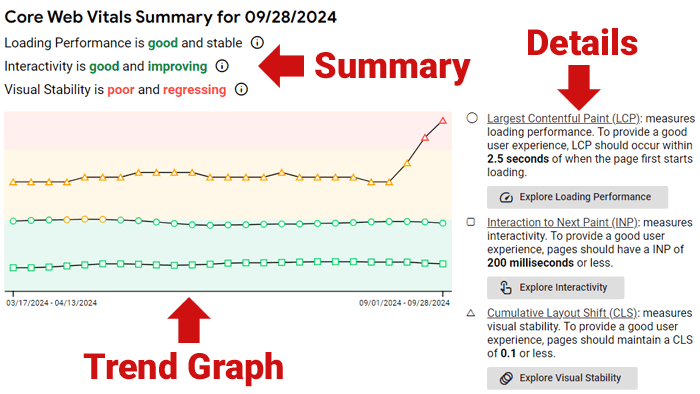
The desktop UI (consumer interface) reveals the pattern graph and a abstract on the left and a textual content clarification on the correct.
Screenshot Of Consumer Interface

The graph gives a visible snapshot of which route the core net vitals are transferring and an evidence of the sort of pattern for every metric.
The three sorts of developments are:
- Good And Bettering
- Good And Steady
- Poor And Regressing
Screenshot Displaying CWV Efficiency

A extra complete clarification of the information is to the correct of the pattern graph, with every metric recognized by the circle, sq., and triangle icons.
Screenshot Of Knowledge Rationalization

Loading Efficiency
Utilizing the left hand navigation to get to the Loading Efficiency display screen reveals one other pattern graph that provides further metrics associated to how briskly the location or URL hundreds.
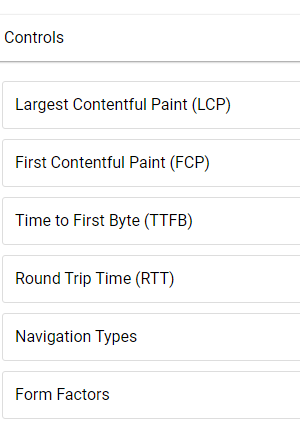
It gives the next six visualizations:
- Largest Contentful Paint (LCP)
- First Contentful Paint (FCP)
- Time to First Byte (TTFB)
- Spherical Journey Time (RTT)
- Navigation Sorts
- Kind Elements
Screenshot Of Six Visualization Selections

There’s a toggle subsequent to every alternative:

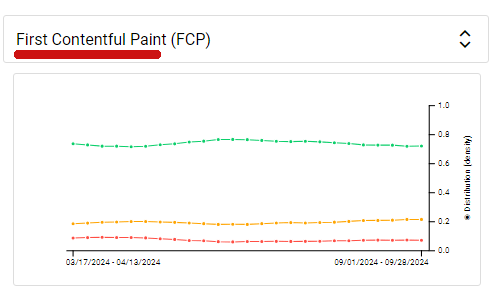
Clicking the toggle reveals the pattern graph:

The remainder of the alternatives present comparable breakdowns of every sort of metric.
The brand new CrUX Vis instrument must be helpful to publishers and digital entrepreneurs who need to get an correct measurement of web site efficiency, visualized as a pattern. It’s helpful for competitior analysis and for web site audits.
Go test it out at:
Featured Picture by Shutterstock/Krakenimages.com
Source link



