‘Touchdown Pages are a prized possession of your advertising and marketing technique.’
The above assertion is true! With a mixture of applicable calls to motion, your web site’s touchdown pages might be the most important asset of your on-line advertising and marketing efforts. The Touchdown pages of your web site give a deeper perception into sure services or products to your web site guests.
In easy phrases, a touchdown web page is a selected web page in your web site that’s designed to gather details about your web site guests. As soon as the data base is prepared, it may be leveraged for numerous advertising and marketing functions specifically buyer retention or lead technology. Talking of touchdown pages, there are a number of website-building platforms out there, nonetheless, HubSpot absolutely tops the record resulting from its simple performance and seamless integrations. It’s absolutely one of many best landing page design services current on-line.
Making a touchdown web page utilizing HubSpot is a simple course of and it may be accomplished in just a few steps and clicks. Make your means until the tip of this publish as I will likely be shedding mild on the step-by-step course of to efficiently create the proper touchdown web page utilizing HubSpot.
With none additional ado, let’s get began!
Why Ought to You Use HubSpot For Creating Touchdown Pages?
HubSpot might be outlined as an all-in-one advertising and marketing platform that permits its customers to leverage a variety of instruments and options for producing leads and conversion optimization. The touchdown web page builder of HubSpot is straightforward to make the most of and gives a number of templates and customization choices.
The spotlight is that HubSpot’s touchdown pages are appropriate with cell gadgets of all sizes, which ensures that your guests are having a seamless searching expertise.
Step By Step Information To Create A Touchdown Web page Utilizing HubSpot
Step 1 – Choose a Template
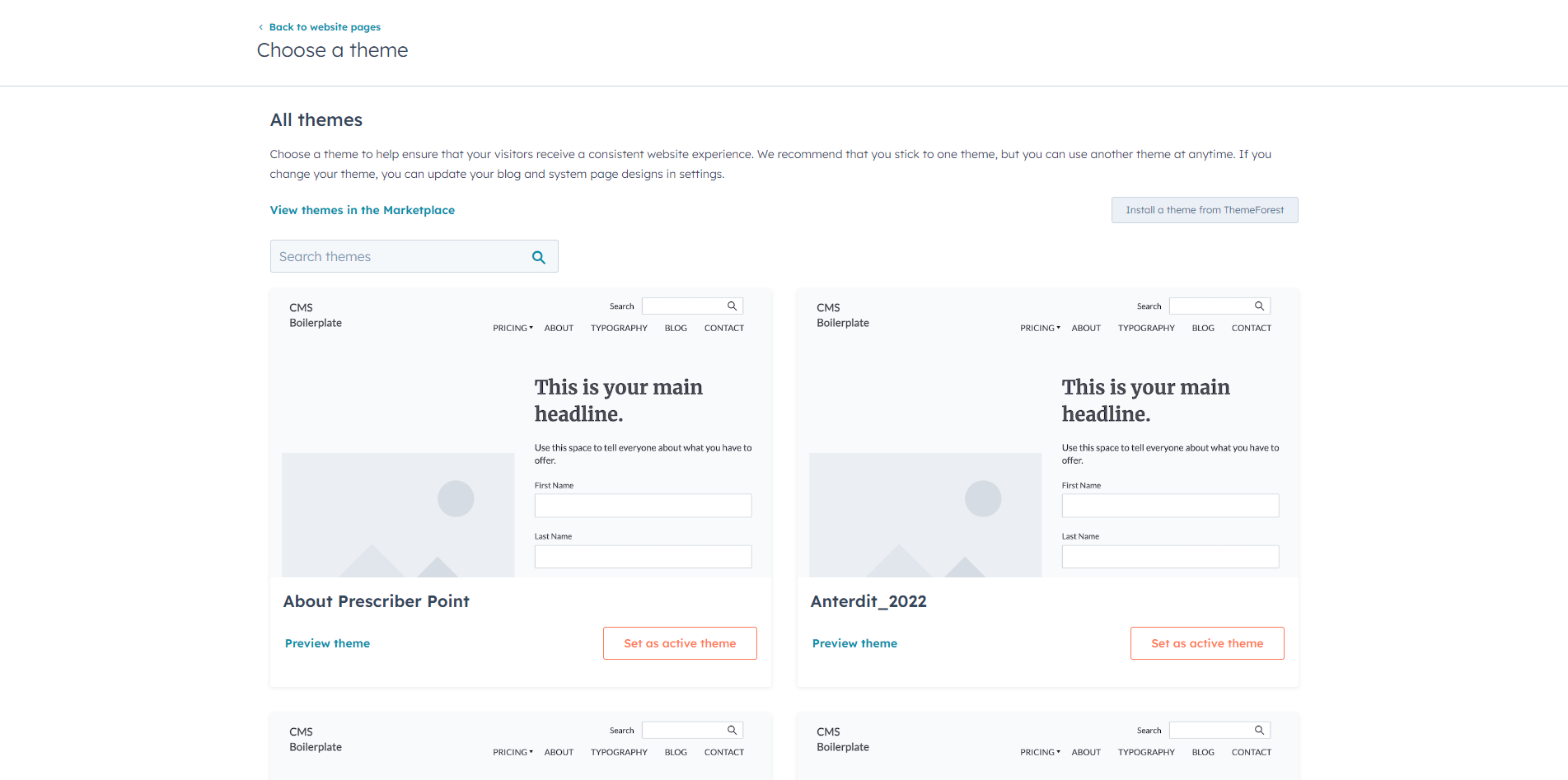
First issues first, to create a touchdown web page on HubSpot, it’s essential choose a template of your alternative. HubSpot is a device that gives a variety of templates to its customers. Whereas selecting a template, it’s essential make sure that it not solely seems nice however can also be efficient at capturing the eye of your guests relying in your area of interest, and is able to changing leads.
To decide on a template, it’s essential navigate to the ‘Touchdown Pages dashboard in HubSpot and click on on the ‘Create a brand new touchdown web page’ possibility. You should have the choice to both start with a clean web page or select one of many templates provided by HubSpot. If you choose the template, you’ll have the choice to customise it in response to your alternative and necessities.

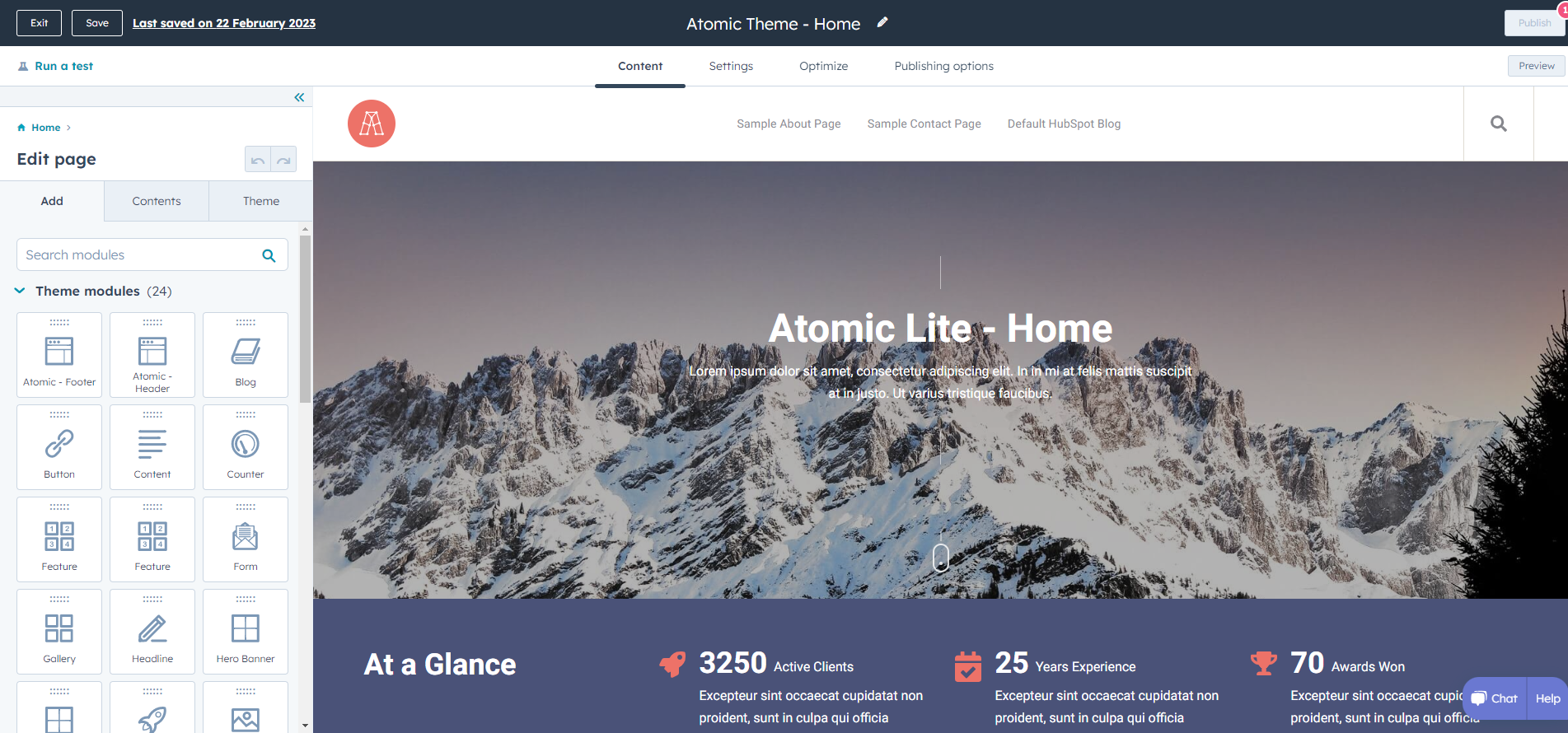
Step 2 – Customise the HubSpot Template
After selecting the template, it’s now time to change it as per your wants. HubSpot means that you can edit the weather of your touchdown web page with totally different custom HubSpot email templates. You possibly can alter subtitles, physique textual content, title, and so on. Additionally, you will have the choice so as to add parts like photos, movies, and so on., to additional improve the look and attraction of your touchdown web page.
For customizing the touchdown web page, it’s essential click on on the ingredient that’s to be edited and make the adjustments accordingly. One of the best half concerning the platform’s touchdown web page editor is that it’s tremendous user-friendly, which permits its customers to create a formidable touchdown web page with out a lot problem.

Step 3 – Add a Kind/CTA
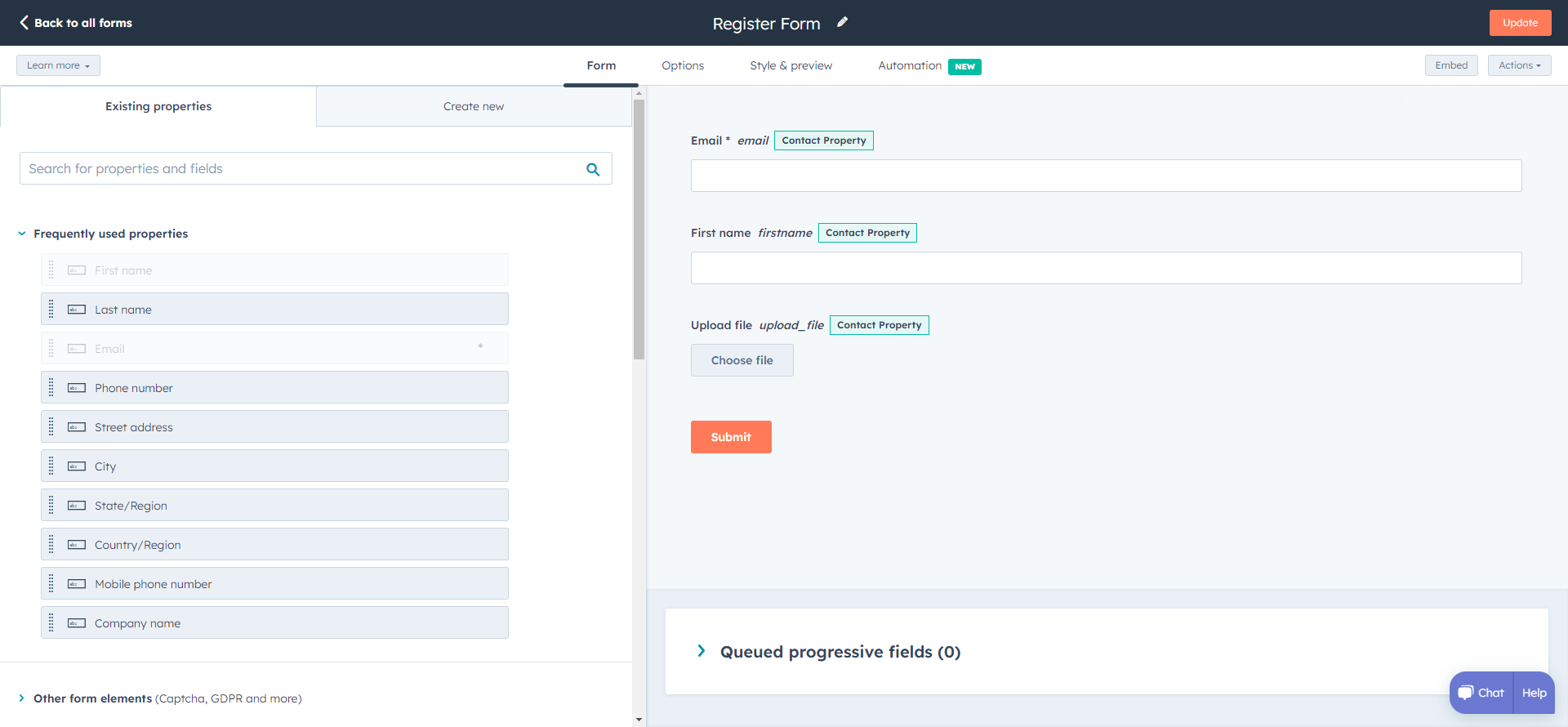
Essentially the most essential ingredient of a model’s touchdown web page is the contact kind. The web site guests leverage this part to fill of their contact particulars like their e mail handle, title, and so on. to avail of presents out of your web site.
For including a kind part to your HubSpot touchdown web page, click on on the Kind part in your touchdown web page editor and click on on the Add New Kind possibility. Now, you’ll have the choice to customise the shape by adjusting its structure, and magnificence and even by including further fields. Moreover, you may as well routinely retailer the data submitted by your guests by connecting the shape to a seize device like HubSpot’s CRM.
Moreover, you may as well add calls to motion to your touchdown web page to push your web site guests to take an motion. To include a CTA, merely click on on the Add Ingredient possibility current on the left-hand menu and select CTA. You possibly can then avail your self of the choice to decide on an current CTA or just create a brand new one by clicking on the Create new CTA button.

Step 4 – Customise the thanks web page and affirmation emails
After the completion of your kind/CTA, the subsequent step is to arrange a web page showcasing your gratitude. After submitting the shape, your guests get redirected to the Thanks web page. This web page is used for creating confirmation emails or to supply further details about the client’s order.
For establishing the Thank You web page, click on on the Thank You tab within the touchdown web page editor and select the ‘Create new thanks web page’ possibility. You possibly can additional customise the web page by including photos, textual content, and numerous different parts.
Step 5 – Optimize for Website positioning
Now that you’ve got added the content material and customised the template as per your alternative, you will need to optimize the touchdown web page to make sure that it ranks properly in Search Engine Outcomes Web page (SERP). HubSpot presents numerous instruments that may help in optimizing your touchdown web page for Search engine marketing.
To start with, merely click on on the settings tab within the left menu and select Website positioning from the tab. Now, you may customise the meta description, web page title, and numerous different Website positioning-related settings.
Fast Tip – The platform presents a content material technique device that may help in figuring out key phrases to focus on on the touchdown web page. For those who want to entry this performance, it’s essential click on on the Advertising and marketing tab within the left-hand menu and select the content material technique possibility. You possibly can then enter a subject associated to your touchdown web page and get a listing of key phrases that should be focused.

Step 6 – Preview and Publish the Touchdown Web page
It’s now time to preview your touchdown web page to make sure that it seems good and fits the general vibe and look of your web site. If all of it seems good, then you may go forward and publish the touchdown web page to your web site.
Nonetheless, as a bonus, we now have talked about just a few factors that you just want to remember whilst you preview and create a touchdown web page on HubSpot.
All the time make sure that the touchdown web page is simple to know. Keep away from cluttering or stuffing the touchdown web page with an excessive amount of textual content or multimedia parts like photos and movies.
- The headlines ought to be compelling
The headlines ought to be catchy sufficient to seize the eye of your web site guests. Nonetheless, it ought to be simple to understand and never sophisticated.
- Make sure that the touchdown web page is responsive
Make it possible for the loading velocity of the touchdown web page is on level. Very often, resulting from extra loading time, potential prospects get agitated and go away the web site halfway, which will increase the bounce price of the web site and may negatively affect the efficiency of your web site.
- Hold it concise and to the purpose
Lastly, maintain the content material easy and to the purpose. Make sure that it’s not too elaborate and keep away from together with phrases which are obscure. The thought right here is to incorporate content material that’s crisp, simple, and concise.
Closing Ideas
Your model’s touchdown web page acts like a launching pad that can assist you start a dialog along with your potential prospects. Aside from this, it additionally offers your prospects a sneak peek into what your model stands for. Therefore, your touchdown web page should be tastefully designed and executed.
Hoping the detailed steps will aid you create beautiful touchdown pages utilizing a robust platform like HubSpot. Need assistance with making a pixel-perfect touchdown web page in HubSpot? Our specialists may also help!
Source link