Google has as soon as once more shared its experience with the search engine optimization and digital advertising communities by publishing a brand new installment of its Lightning Talks video sequence on YouTube.
Within the newest video, Google Developer Advocate Martin Splitt teaches viewers use Google Chrome DevTools to carry out primary search engine optimization troubleshooting steps.
Splitt’s skilled data and easy-to-follow directions make this video a simple advice for anybody with developer expertise trying to optimize their web site’s search engine rankings.
Listed below are a number of methods to make use of Chrome DevTools to troubleshoot widespread search engine optimization points on a staging web site earlier than it goes stay.
Utilizing The Cell-Pleasant Take a look at
Utilizing the Cell-Pleasant Take a look at in Google Search Console is a superb place to start out.
Whenever you check the URL of your staging atmosphere, it is going to present you if there are any lacking components within the rendered HTML.
If that’s the case, don’t fear; you’ll be able to look intently at what’s occurring by opening the web site in your browser and utilizing Google Chrome DevTools.
Utilizing The Components Tab In DevTools
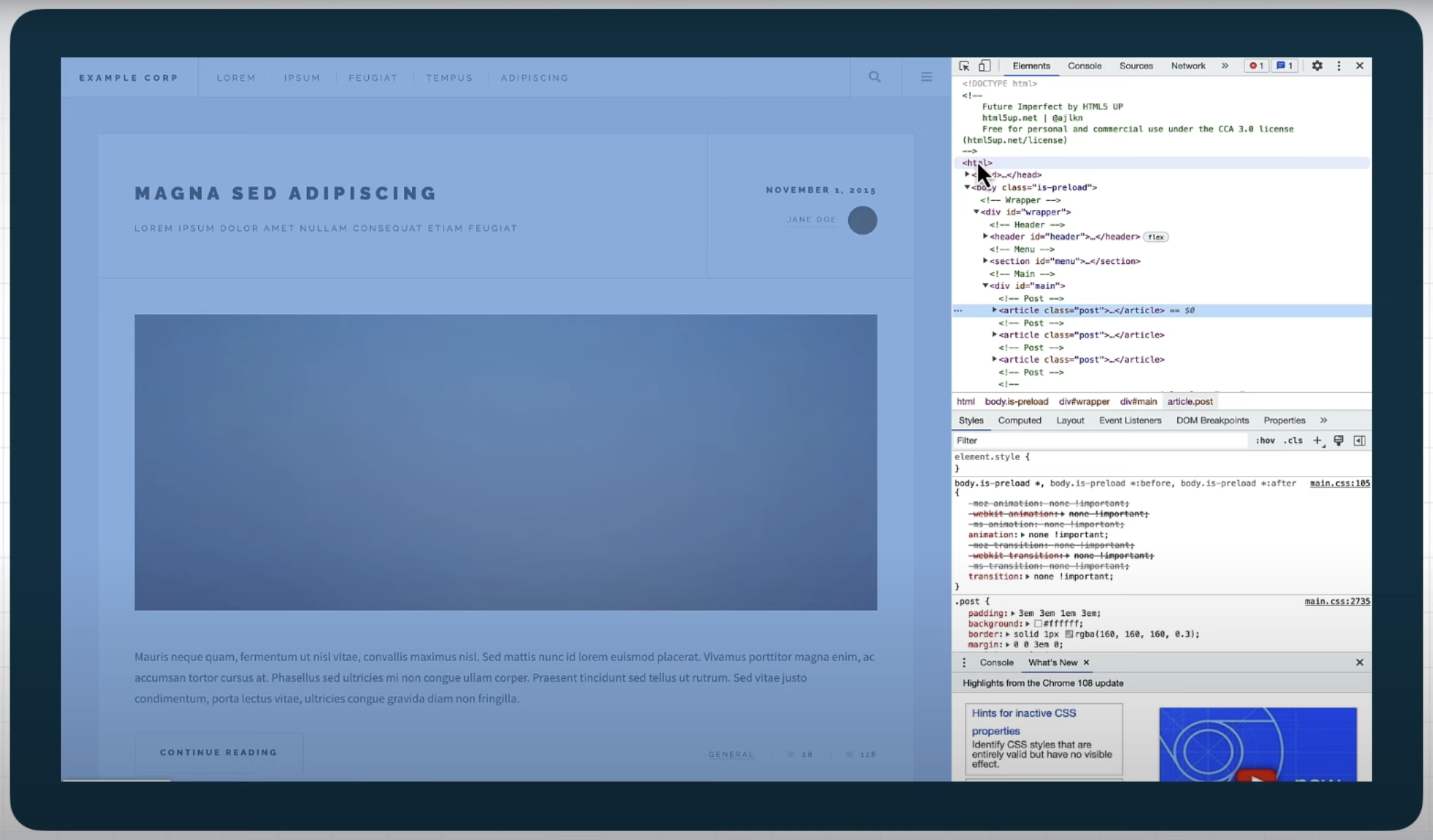
 Screenshot from: YouTube.com/GoogleSearchCentral, February 2023.
Screenshot from: YouTube.com/GoogleSearchCentral, February 2023.The Components tab in DevTools will provide you with an HTML illustration of the web page’s Doc Object Mannequin (DOM).
It is a beneficial device for looking for content material on the web page and figuring out whether or not it’s current within the DOM.
If the content material is lacking within the rendered HTML, it is going to even be lacking within the DOM.
Utilizing The Community Tab
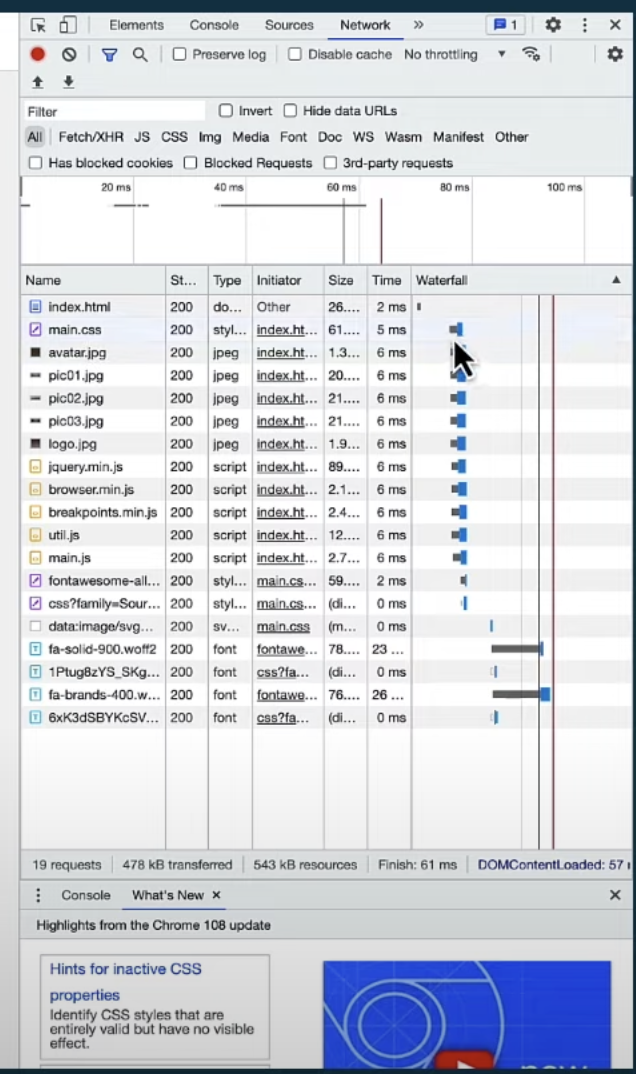
 Screenshot from: YouTube.com/GoogleSearchCentral, February 2023.
Screenshot from: YouTube.com/GoogleSearchCentral, February 2023.The Community tab in DevTools means that you can see what’s occurring between the server and your browser.
Whenever you reload the web page, you’ll be capable to see every request and response from the server.
The waterfall diagram will present how lengthy all the things takes and the place the time is spent.
You may as well examine all requests and response headers, which may also help you search for particular headers, such because the X-Robots header.
This may also help decide whether or not the lacking content material has made its means from the server to the browser.
If the content material solely seems after scrolling the web page, you need to use the Initiator tab to see what requested it.
This data can then be used to repair the problem.
Setting Community Circumstances
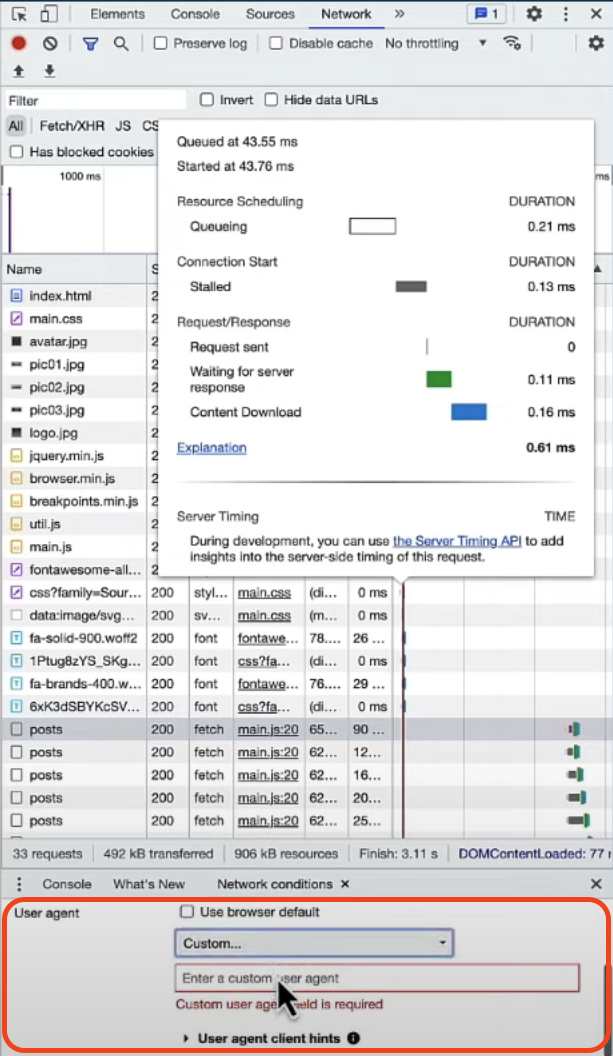
 Screenshot from: YouTube.com/GoogleSearchCentral, February 2023.
Screenshot from: YouTube.com/GoogleSearchCentral, February 2023.The Community tab in DevTools has different options, corresponding to disabling the cache, setting the community switch pace, and altering the consumer agent.
Nevertheless, it’s essential to notice that setting the consumer agent to Googlebot might not yield the anticipated outcomes.
Googlebot additionally respects the robots.txt file, which your browser ignores, and a few websites might do IP lookups to see if the request is coming from a Google knowledge middle.
In conclusion, the browser’s Developer Instruments supply a robust suite of debugging instruments for search engine optimization troubleshooting.
You should use the Components Tab to examine the DOM, the Community Tab to examine community requests and responses and set community circumstances corresponding to caching and consumer agent.
You may rapidly diagnose and resolve numerous search engine optimization points by combining these with the testing instruments in Google Search Console.
Featured Picture: Screenshot from YouTube.com/GoogleSearchCentral, February 2023.
Supply: YouTube
Source link



