
Most of us have seen the dreaded “No Internet” error message on Google Chrome. You can actually turn this screen into a fun, dino-themed endless runner game and, even better, hack the hidden Easter egg to where your dinosaur becomes invincible. Here’s how.
How to Play the Hidden Google Chrome Dinosaur Game
If you don’t have an internet connection, then you don’t have to do anything special to play. Just enter any URL in the Google Chrome address bar, and you’ll see this screen.

If you do have an internet connection, you can access this page without cutting the connection. Type chrome://dino in the address bar, and it will take you there.

Once you’ve made your way to this screen, you can start the game by pressing the space bar. Once you do, the dinosaur will begin running. The object of the game is to avoid whatever comes your way, such as birds and cacti. Once the dinosaur gets hit by a bird or runs into a cactus, it’s game over.
This is a pretty neat way to kill time, and it’s always fun to try to beat your own high score. As you continue, the difficulty of the game increases. It’s interesting to think about what the highest score ever achieved is, without cheating of course, which brings us to the next point.
RELATED: How to Play Microsoft Edge’s Secret Surfing Game
Hack the Google Chrome Dinosaur Game
This hack allows your dinosaur to become invincible, letting players continue the game without fear of being poked or pecked.
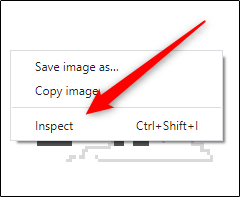
To hack the game, you’ll need to be on the “No Internet” screen, so go ahead and enter chrome://dino in the address bar. Once there, right-click anywhere on the screen and select “Inspect” from the menu that appears.

This opens Chrome DevTools, which appears to the right of the browser window. In DevTools, select the “Console” tab.

Alternatively, you can press Ctrl+Shift+I and jump straight to the “Console” tab in Chrome DevTools.
RELATED: What Your Function Keys Do in Chrome DevTools
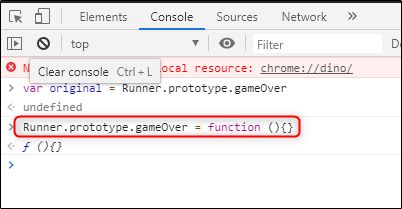
Once in the “Console” tab, paste the following command and then press the “Enter” key:
var original = Runner.prototype.gameOver

This may seem like it does nothing, but we’ll explain why this is necessary in a second.
Next, enter this command:
Runner.prototype.gameOver = function (){}

On the next line, f (){} will appear after pressing the “Enter” key.
Here’s what happens now. When the game is over (i.e., when you hit an object), Runner.prototype.gameOver() is called and the action is triggered. In this case, you’ll hear a sound, the game stops, and a Game Over message appears. That’s without our code.
What our code does is replaces the gameOver function with an empty function. That means that instead of hearing the sound, the game stopping, and the message appearing, nothing happens. You just keep running.
Test it out. Close DevTools, and press the space bar to start playing the game.
As you can see, the dinosaur is unaffected by the cacti or flying creatures. Mission accomplished.
Now, let’s say you’ve been playing for 25 minutes and you want to stop the game and record your high score. You’ll need a way to end the game, which can no longer be done by running into a cactus.
Remember the first code we entered? That stored the normal gameOver function in the original variable. That means we can now execute this command to use the normal gameOver function:
Runner.prototype.gameOver = original

If you’re interested, you can (see 2) look at what is supposed to happen when the normal gameOver function is called.
Source link



