THIS EXTENSION DOES NOT WORK WITH WORDPRESS! It’s “Magento Group Version” extension.
This extension is examined and suitable with the newest Magento 2.4.7, 2.4.6, 2.4.5, 2.4.4, 2.4.3-p2 and all earlier variations as properly.
Appropriate with PHP 7.1-7.4 and PHP 8.1-8.3.
BUNDLE: MAGENTO 1.x & MAGENTO 2.x supported!
Slider Revolution 6 is a brand new strategy to construct wealthy & dynamic content material in your web sites. With our highly effective visible editor, you possibly can create trendy designs very quickly, and with no coding expertise required.
Create Sliders & Carousels, Hero Headers, Content material Modules, Full Web sites, Dynamic Options and Particular FX with our superb Add-Ons.
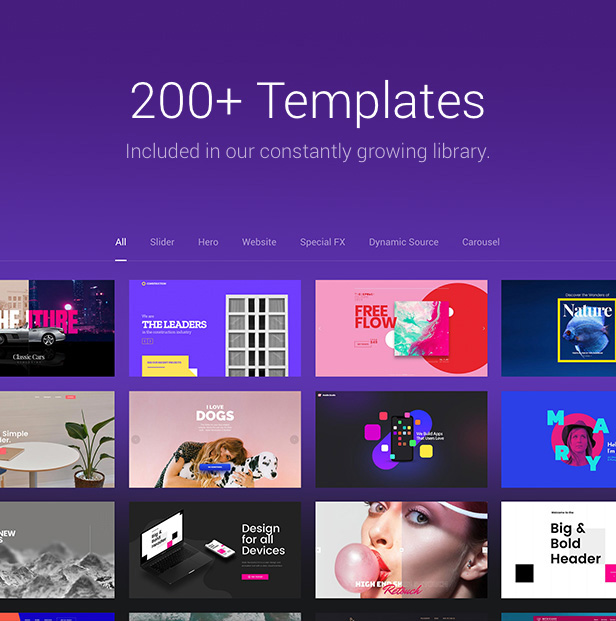
200+ templates are included in our on-line library. Innovative designs. Simply custom-made.
Slider Revolution 6 Highlights
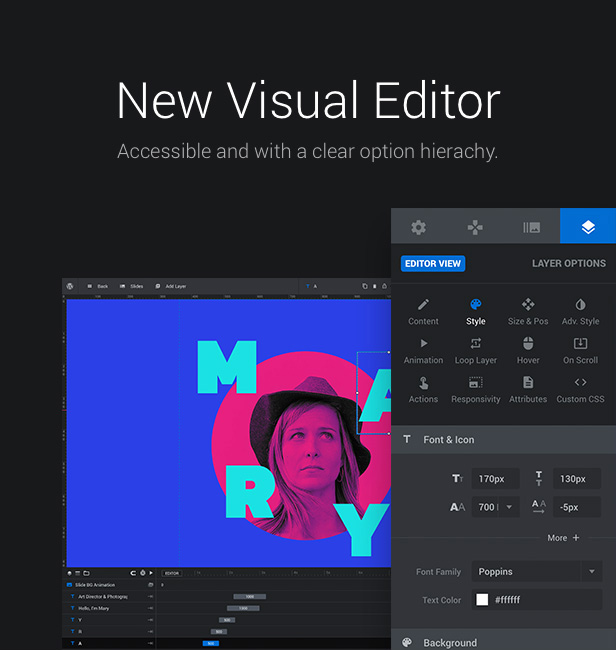
The Visible Editor you need to work with
Our objective is to ship the final word expertise to our loyal customers. Model 6 of the Slider Revolution WordPress Builder has an optimized editor with all choices categorized intuitively, so you possibly can work sooner.
- Higher usability
- Work sooner & extra effectively
- Eye pleasant darkish person interface
- Improved loading occasions
The Animators dream. Now with Keyframes.
As a substitute of solely permitting layer in/out animations,
the Slider Revolution WordPress Builder has the power so as to add a number of animation steps to every layer animation.
- Straightforward to grasp construction
- In-depth animation settings
- New easing varieties
- Animation presets
Mighty new content material. Pure inspiration.
To gasoline Slider Revolutions new UI and options, we ready a big choice of top quality content material so that you can improve your internet initiatives instantly.
- Many New templates
- New photos, movies, icons, and so on.
- Premade layer teams
- Quickstyle layer presets
- Add-Ons
Dwell assist inside the editor
On the lookout for a sure possibility and might’t discover it? Want an in depth rationalization of an possibility? Welcome to our dwell listing contained in the editor.
- Rationalization for any possibility
- Search & spotlight choices
- Documentation & FAQ
Instantaneous options at your fingertips
Our fully revamped help middle is designed to ship the answer you might be searching for with most effectivity.
- Complete FAQ
- Detailed & structured documentation
- Rising video tutorial checklist
- Continuously up to date content material
Straightforward, instantaneous updates
One click on of a button will replace the Slider Revolution WordPress Builder to the newest obtainable model, straight from our replace servers.
- The quickest strategy to replace
- Be the primary to obtain updates
- System necessities evaluation
- Continuously up to date content material
200+ able to go templates
To get you began, we offer a big library of gorgeous templates. Enhance effectivity and challenge high quality with out coding data.
- The fitting template for each event
- From easy headers to full web sites
- Particular FX templates with add-ons
- New templates added commonly
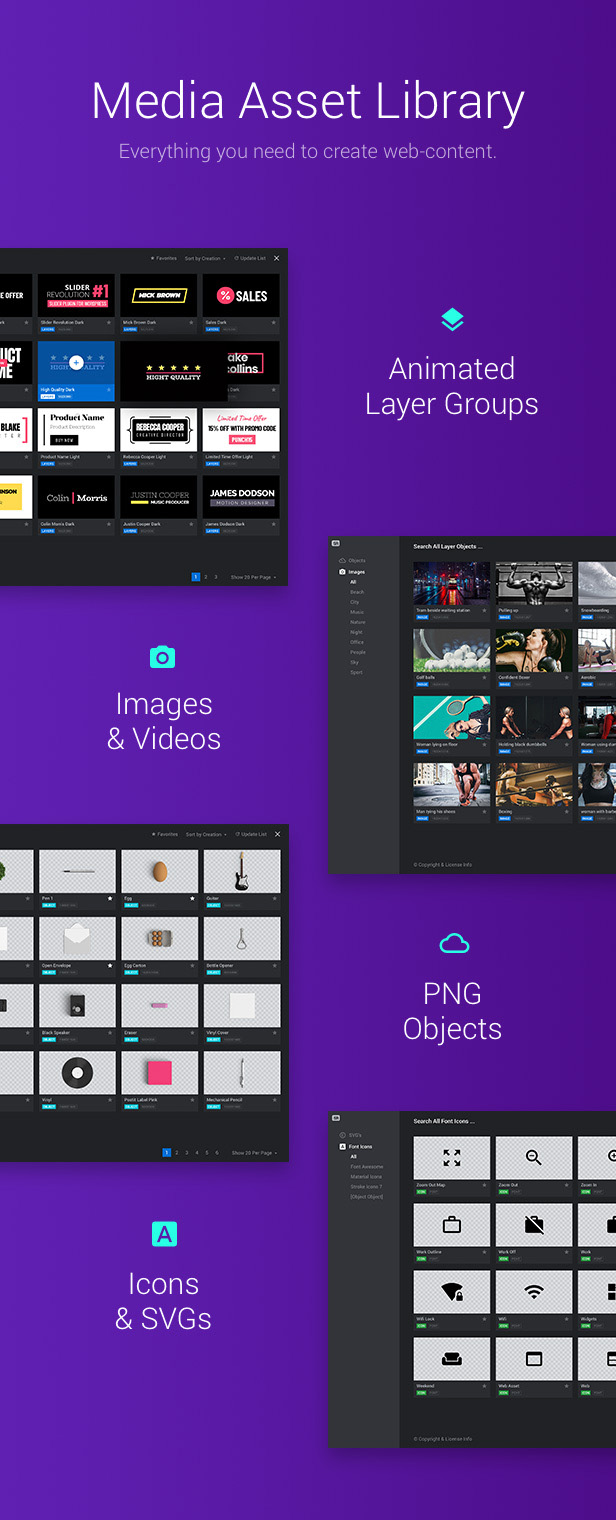
2000+ parts object library
Our library of royalty free media property provides one thing for each want. Simply level, click on and publish your new content material.
- Assorted background photos
- HTML5 Movies
- Object PNGs
- Font Icons & SVGs
- Premade Layer Teams
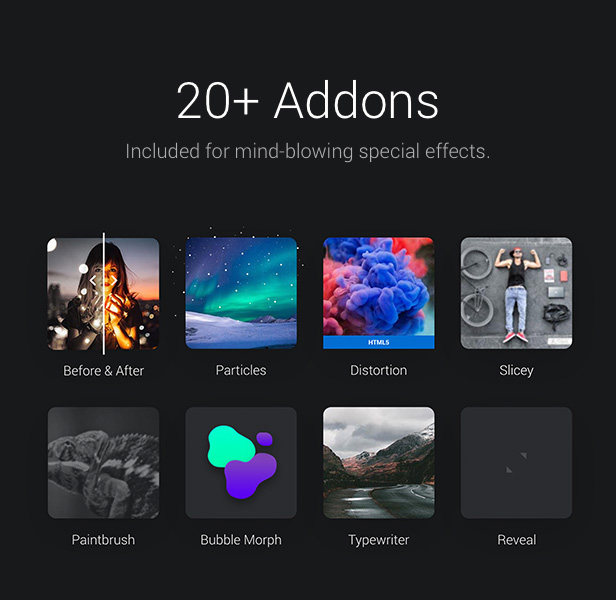
20+ highly effective Add-Ons included
The Slider Revolution WordPress Builder features a library of over 20 add-ons that add extra performance to the core plugin.
- Unparalleled prospects
- Particular results
- Elective plugins
- New add-ons added commonly
Useful Assist Group
Our extremely certified help crew is working in all time zones to ship quick and competent assist.
- Recieve fast technical assist
- Response time beneath business common
- Extremely acclaimed crew
“No Magento” alternate options to this Product
- jQuery-only Model: Slider Revolution Responsive jQuery Plugin
- PrestaShop Model: Slider Revolution Responsive Prestashop Module
- WordPress Model: Slider Revolution Responsive WordPress Plugin
- Opencart Model: Slider Revolution Responsive Opencart Extension
- Joomla Model: Slider Revolution Responsive Joomla Plugin
Change Historical past
27 November 2024
Model 6.6.7.2
Bugfixes:
- Mounted PHP 8.1 incompatibility on improve from older variations
- Mounted ignore immage alt attribute error
- Mounted getSSG error in slider editor
- Mounted take away FB primarily based slider error
- Mounted PHP 8.2/8.3 doable compatibility points
- Mounted problem with customized navigation icons not saved appropriately
- Mounted zone and group absolute alignment points
9 September 2023
Model 6.6.7.1
Modifications:
- Moved pre-size script from outline/require wrap for earlier resizing to lower CLS penalty
Bugfixes:
- Mounted PHP 8.2 incompatibility problem
- Mounted product slider problem
- Mounted picture loading problem
- Mounted monitoring error
- Mounted problem with choosing background and layer photos
- Mounted problem with slider not discovered error output
3 Might 2023
Model 6.6.7
New Options:
- New Occasion: “Any Modal Opens” added to Customized JS Portfolio
- New Methodology: “revGoToFrame” added to Customized JS Portfolio
- Teams will be dragged into different teams on root or into columns
- Introducing place (relative / absolute), show mode, float, linebreak for layers in teams and columns
- Added possibility for teams line-height
- Added possibility for vertical- and textual content align of relative layers in teams
- Simplified output buildings primarily based on requests and enabled choices, options
- Added safety in opposition to looped folder buildings in overview
- Single layers can now be imported from rows, teams and columns
- Carousel engine
* New physics engine: for clean dragging and instantaneous dragging
* Vertical orientation: Now carousel helps vertical drag
* Overshoot impact: Added possibility for overshoot impact, carousel will ease again into place with a cool bounce impact.
* 2D Spin: 2D spin possibility will permit you to drag slides in a circle primarily based on person set angles
* 3D Spin: Identical to 2D spin, you possibly can drag carousels in 3D, set spin angle to spin a carousel inward or outward
* Skew: New skew possibility skews your entire slider primarily based on the present velocity of carousel, creating cool physics primarily based results
* Improved efficiency: New engine is quick and clean, it makes use of higher engine for dragging improves efficiency with lowered calculations and updates - Added Magento 2.4.6 and PHP 8.2 compatiblity
- Added .webp picture format help to Media Gallery
Modifications:
- Added Full Inset as covermode. This may assist to set areas by way of 4 system ranges in any course inside a bunch when a layer is absolute positioned
- The Cluster: This replace comes with help for a brand new AddOn that can add superb cluster particles results to layers
- CrossOrigin Video: Added new button for HTML5 background movies to help movies from third celebration websites. If you’re getting CORS errors in console whereas utilizing third celebration video as background, allow the brand new possibility
- Modified error messages if a slider doesn’t have a slide to point out
- Dropped IE11 help
- Flickr photosets are actually titled “Albums”
- Carousel Cease on Click on: Added new possibility, by default carousel progress stops if person clicks on slider, this feature permits you to select to proceed auto rotate progress after person clicks on slider.
- Autoplay enabled movies will play with audio if person has interacted with web page
- Loop enabled background movies will auto pause/play if web page visibility state modifications on account of switching tabs and so on
- Added possibility beneath Superior choices to repair glitches on iOS Filters. It’s going to add a tiny 0.0001 worth to x, z, rotationX or to default (primarily based on Layer kind) to keep away from cuts and different distortions on layers when slider is operating on iOS
- Added new motion to ask for permission to make use of gyroscope accelerator on iPhone gadgets if wanted. Learn extra in FAQ
- Added web page scroll chance for modals to make use of modals as adverts
- Lottie Addon: Canvas renderer for lottie now has new maxdpr possibility to assist with efficiency optimization
- Added inner hook for manipulating layer positions and dimensions on account of exterior addons
- Menu burger buttons and scroll down buttons gained’t use out of field the clever dimension inheriting to keep away from unusual spacing on smaller gadgets
- Up to date GSAP to model 3.9.0
- Simplified duplicating and replica pasting layers with actions triggering the duplicated layers with steps like:
* Deleting a layer will take away the motion references pointing on it from different layers
* Undoing “delete layer” will recreate the deleted motion references as properly
* Duplicating a layer will verify for all pointing motion references and also will duplicate these by adjusting the goal id as properly - Fullwidth format together with timeline primarily based scroll will enable elective to drag content material now
- Added Belief Pilot assessment hyperlink to overview web page
- Added deregistration warning info
- Not put in AddOns will warn now in overview, and permit a one click on set up of all required parts
- Added premium templates badge on authentic templates from library. Templates can be utilized solely in registered and licensed environments
- Added cursor mode “none” to the choice checklist to have the ability to conceal the cursor on “a” tags when mouse monitor is activated
- Introducing tag possibility for slide hyperlinks (obtainable choices: “a” & “rs-layer”) to keep away from FireFox popup blocking on _blank targets
- Introducing a worldwide possibility: “Lazy Load on BG Photographs”. This may enable to load BG photos additionally with lazy load, outlined due the lazy load international and module primarily based choices
- Modifying the scale of layers in a column will change % sizes into px on edit. Added an extra safety which is able to solely change the peak values if the peak is ready over 98% inside the column of any layer
- Added international choice to load YT Api in header which will be helpful if Google Analytics enabled on web page
- Timeline default size replace may even replace all layer timings with “Await Finish” in every slides of that module
- Added search, filter and sorting capabilities to the Addon overview space for higher overview
- Desk construction modified from distinctive to main key
- Modified wording of clip path ‘Inverts’ choice to ‘Customized Masks’ and changed icons for higher understanding
- Eliminated relative protocol URLs
- Improved Media Gallery Implementation to fully do away with compatiblity patches
Bugfixes:
- Deep linking isn’t engaged on carousel slider
- Some slides within the carousel are flashing into the place as an alternative of animating in from the aspect.
- World static layer settings for out and in animation are buggy in carousel
- Particles AddOn impact doesn’t render on the primary slide in carousel
- Typically layers disappear in a carousel when the ‘Seen Layers’ possibility is ready to ‘All the time on all slide’
- Auto slide rotation generally ends with js failure if browser shouldn’t be targeted
- Backend: Copying row layer with layers in it and pasting it it in World Layers fails with console errors.
- Movies autoplay on cellular although autoplay is ready to ‘Skip 1st Time Slide’
- In carousel modules, static layers don’t animate out and in on the right slides
- RTL layers in column don’t align to the left/proper since model 6.6.0
- Looped and masked layers within the Earlier than After AddOn atmosphere breaks after 6.6.0
- RTL atmosphere calculate unhealthy positions for layers since model 6.6.0
- Mounted errors on IE11 on account of replace 6.6.0
- CSTRETCH shouldn’t be a operate error in backend overview web page
- Video Layers with border radius present a white border since model 6.6.0
- Textual content Layers with % primarily based dimension or auto width calculated and positioned mistaken in frontend
- Dragging layers fast within the editor mixes up positions and orders of layers in columns, teams and rows
- Dropping layers into teams and columns shouldn’t be doable in some uncommon instances, or added in mistaken order, place
- Textlayers in teams is not going to wrap if relative positioned
- Hover state caught on drag in editor
- Carousels stretched mode nonetheless fade in/out coming, leaving slides
- Stage aligned layers with % don’t render on the right place in frontend
- Modules which have viewport cease “wait” don’t appear to be lazy loaded
- Video on scroll modules should not any extra in sync
- Timeline primarily based scroll layers disappearing after a browser tab change
- Scroll primarily based blur in Safari cuts the sides of layers
- Vimeo video restrict of 20 raised to 60
- 3D parallax impact will get clipped within the newest Chrome model
- Superior Transition fails if the HTML5 video is from third celebration area
- Modifying body actions in backend fails with a console error
- Carousel scaling is mistaken in sure PHP atmosphere settings
- Utilizing decimal values with postfix exhibits error although the worth is legitimate
- Materials Icons had been loaded from Google if the worldwide setting “Allow Google Fonts obtain” was set to “Cache Fonts Native”
- Layer can obtain hover results even is border-style is ready to none
- Slider can’t be edited after updating from very previous variations
- Sharp Nook extensions should not rendering appropriately in WordPress 6.0
- Video layer with “No Interplay” enabled, turns into clickable with hyperlink motion
- Scroll Under Slider and Scroll to ID actions don’t work on video layer with “No Interplay” enabled
- Video border radius disappears after in-animations on some uncommon conditions
- Field shadow doesn’t render full opacity if #000000 shade is used
- Object library couldn’t fetch thumbnails and full objects if cURL shouldn’t be enabled
- Clickable scroll primarily based animated layers should not any extra clickable after scrolling backwards when layers are overlapping one another
- Quickly clicking and really uncommon repeated slowly clicks on navigation buttons modifications the course of layeranimations
- Slide animation from final slide to first slide produced a rewind impact if the course primarily based animation has been chosen. That is modified now to ahead course
- HTML slider exports inclusion of jQuery.js is with http:// as an alternative of https://
- Dragging backside (and/or) proper aligned layers within the editor offers a sticky impact in the course of the drag course of
- Lacking width/top values in photos can produce notices
- Layers turn into invisible if length of layer is 0
- Importing a slider could create an extra empty slide
- Opening modal with openModalAPI methodology fails with console error
- Parallax jumps on iOS if URL subject will get eliminated
- Motion triggered static layers ignore triggered body name on final slide after slide swap
- Earlier than & After AddOn copy to clipboard after picture shouldn’t be working. Newest 3.0.6 model of Earlier than & After AddOn required to repair problem
- Glitch & noise impact doesn’t fade out after fading as soon as on 1st slide
- Activation by way of wp-cli returns a deadly error
- Shifting frames on timeline earlier than enjoying the slide onces breaks with javascript error on static slide
- Exit animation of Static layers works solely on slide change, animation earlier than Slide finish is ignored
- If video was muted initially then video auto-mutes after pausing and enjoying
- Blurred parts in Safari beneath masks exhibits damaged edges, rendering points
- CSS fixes (i.e. speak-as and willow filter)
- Meta information current_slide_index shows incorrect slide quantity on first slide
- Vimeo stream retains pausing and enjoying
- YouTube video is blurry if used with poster
- Vimeo movies are restricted to twenty movies
- Opening particular modal slide with Panzoom impact fails
- On cellular, layer with lengthy textual content has padding on proper till slider masses fully
- Hosts that don’t enable connection to exterior servers creating longer loading occasions
- Deleting international layers fails with console errors
- Static layers with share primarily based width or top do generate unneeded padding on cellular views
- Google web page velocity warns in opposition to utilizing unload occasion listener
- Altering slider dimensions shouldn’t be doable if exterior url is empty
- iOS Safari 15 crashes if slider has too many slides
- YouTube video mutes once more after looking for/scrubbing video
- Charts Addon: Chart renders smaller on Safari due to browser particular bug
- Charts Addon: Chart values are offset from place due browser particular bug
- Panorama Addon: Poles have artifacts if picture masses sluggish on sluggish
- Editor doesn’t render superior opacity on layers
- Pressure overflow causes layers to be hidden on cellular and to be seen on Android Chrome
- Third celebration object extensions could kill the initialisation means of Slider Revolution in preview mode
- Cellular top change shouldn’t be revered when URL bar top modifications on cellular gadgets
- Superior transitions fail on web sites utilizing subdomain as CDN
- Backside margin points on mounted slider scroll processes the place the Slider is increased than the web page
- Exporting modules with superior transitions ignore the predefined values
- Typically glitches happen within the media library after triggering dropdowns in module editor
- Console logs and errors are seen in some uncommon instances
- Animation points on menu in some older templates
- JS error in some uncommon instances on account of a battle between underscore.js and a few editor scripts by overwriting the worldwide _ variable
- Rows within the carousel slider are shifted as soon as all layers are proven as soon as in all slides
- Center row zones in carousel should not in the precise place if the carousel is dragged and never triggered by navigation buttons
- Instagram show date meta exhibits system date as an alternative of instagram submit date
- SVG Layer cannot be resized due the Measurement choices after saving and reloading the editor
- Superior Rotation, opacity and filter that are assigned to the Masks container shouldn’t be displaying in editor solely dwell and in preview
- Hover zoom breaks out of masks after dragging carousel
- STRONG tag lineheight is completely different (25 default) because the lineheight of the layer itself
- JS warnings in Safari when backdrop filters are used
- Not current modal pop up on scroll drop JS failures
- Altering audio preload choices doesn’t have any affect on loading efficiency and outcomes on frontend
- Backend is sluggish in Chrome if greater than 200 parts are added in rows and columns. Concern occurs solely in WebKit browsers primarily based on remodel perspective and filters
- Glitch impact of superior transitions throws console error
- Duplicating layers undo/redo group is full of a number of steps, single redo/undo shouldn’t be working
- Menu hyperlink & scroll motion’s scroll offset worth is ignored
- Change between navigation and common settings within the editor doesn’t refresh the layer rendering, producing artifacts till subsequent refresh
- A number of rows and columns producing artifacts on Chrome model 96.0.4664.110+
- Centered rows could present layers and parts in columns blurry if the content material is drawn on half pixels. Core will now internally calculate the vertical place of rows and columns
- JavaScript error breaks the worldwide settings within the overview mode and throws a console error getConcVals
- Quick scrolling on some third celebration themes creates behavioral problem for scroll primarily based sliders
- Coming into in fullscreen mode doesn’t re-stretch the photographs in carousel mode
- Vimeo video’s “Faucet to unmute” button doesn’t work on Android
- Picture place shifted if Vertical center aligned photos added on Cellular sizes
- Video layers with No Interplay additionally ignore a tag hyperlinks added to the layer
- Columns with out content material however with picture background don’t recognise Layer actions like mouseenter, click on, mouseleave
- Few random presets for BG animation weren’t working
- Scroll to ID doesn’t work appropriately if viewport loading is on
- Slider navigation doesn’t work in mounted on prime slider
- Shade replace for SVG layers is inconsistent on carousel if lazy loading is ready to single or sensible
- SVG choices are squeezed in editor
- Slide animation “in” resets opacity to 0 when 1 is ready and the editor reloads
- Downsized carousel gadgets get squeezed photos on fullwidth format
- Firefox exhibits console warnings for -webkit-backdrop-filter
- Utilizing the carousel justify possibility generates console errors in uncommon instances and prevents the carousel from rendering BG
- Dropdowns in-place search shouldn’t be filtering by Choice content material, solely by possibility worth
- Firefox mouseleave occasion shouldn’t be triggering when slide change has been referred to as due additional actions
- In very uncommon instances, slider top grows if column comprises layer with 100% top
- Slide primarily based course shouldn’t be working if animation distances set by pixel
- Modified locale for decimals in PHP leads to a JavaScript error
- HTML export is lacking CSS and JS recordsdata from AddOns
- Reverse scroll possibility makes slider leap to final slide
- Quantity degree for audio layer doesn’t work appropriately on Safari
- Carousel slider is flickering in Safari
- Safari clippath animations should not seen in the course of the animation
- Some third celebration kind choices fail to work appropriately. (This may occasionally have affected different third celebration integration as properly)
- Stable shade background with opacity will get darker on refocus
- First slide utilizing the Superior Transition’s blur impact flashes black background
- Superior Transition with PanZoom BG jumps on slide change
- Utilizing fullscreen toggle on slider with parallax impact doesn’t reset BG appropriately
- Mix Mode “shade” shouldn’t be working properly in Safari. (Fallback to color-burn works)
- Carousel background is squashed if the carousel’s ‘Maintain Side Ratio(Justify)’ possibility is turned off
- Hole (border) possibility doesn’t work appropriately on fullwidth and fullscreen slider
- Carousel slider doesn’t render after reopening modal
- Modal doesn’t open after replace 6.5.6
- Form, Button and Textual content layers breaks Module processes in the event that they use % primarily based top in columns
- Triggered teams exhibits content material after resize even they need to keep invisible
- ‘Scroll Under Slider’ motion lags if web page has scroll-behavior set to clean
- All Default Slide transitions exhibits animation inside 1000ms on frontend, even backend has a distinct worth set
- Modal exhibits horizontal scrollbar on home windows
- Video and PanZoom side ratio is probably not appropriate in the course of the slide transition
- Vimeo video in carousel not protecting vertically and the primary play of Vimeo background movies should not displaying in carousel
- Fonts don’t render appropriately on account of quotes round font household
- Justify carousel hides max quantity of proven slides possibility and makes format dimension modifications arduous to grasp
- Navigation font household preset shouldn’t be chosen after reload
- Navigation Pores and skin editor meta values not proven, meta kind exhibits all the time customized
- Background picture will get drawn twice whereas utilizing BG Match Share
- Shortcodes from RevSlider v5 with – in it should not discovered
- Mouse scroll not engaged on fullscreen slider if viewport worth is ready to 100%
- Alternate slide animation is ignoring fundamental animation as soon as loop carried out
- Web page jumps whereas loading on some themes if slider masses after content material
- If ‘Min Peak’ possibility is ready, it impacts styling of carousel slider
- Vimeo video background is all the time blurry, it was sharp within the pre Canvas model
- Ken burns impact jitters in FireFox
- Ken burns picture exhibits after transitioning to second slide
- ClipPath animation with “Invert Varieties” and default 100% values render otherwise on frontend and backend till values modified manually as soon as
- Slider max-width is written with out px if it’s not specifically set
- Scripts and types are loaded on backend pages the place they don’t seem to be wanted
- Static layers don’t overflow even after setting overflow seen in international layers slide choices
- Google font shouldn’t be loading in backend and frontend if font title has areas
- Carousel rotation causes slides to cowl present slide
- Modal slides in actions don’t refresh the drop down view, even the right slide is chosen
- Content material top jumps if rs6.css loaded in footer delayed
- Slider sizes in backend format tab not up to date till refreshing single values
- The inner revicons.woff is loaded when it’s not wanted
- PanZoom jumps on cellular/excessive DPR shows
- PanZoom animation shouldn’t be clean, jittering on iOS
- Content material jumps vertically on web page load on account of lacking types on the first rendering in some instances
- Movement blur renders partially whereas used with movies on Chrome, seemingly on account of a browser particular bug
- Mounted minify html editor error
- Mounted frontend JS error for modal sliders
- Mounted PageBuilder battle on Overview web page
- Mounted CSS/JS editor loading in JS minification mode
- Mounted Media Library drawback with inclusion of incorrect browser.js
- Mounted Instagram Stream sliders error
- Mounted customized SVG add characteristic