This put up was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Having a quick web site is essential not simply to supply an amazing expertise for guests, but in addition as an SEO ranking factor.
You’ve in all probability heard of Google’s PageSpeed Insights software earlier than.
However are you aware the best way to get essentially the most out of PageSpeed Insights? We’ll take a look at 6 key ideas that will help you optimize your web site efficiency.
What Is PageSpeed Insights (PSI)?
Web site efficiency has lengthy impacted Google rankings. Accordingly, Google first launched its free PageSpeed Insights software again in 2010.
PSI is constructed to assist web site operators verify how briskly their web site is in addition to present suggestions for the best way to enhance it.
Why Does Web page Velocity Matter For search engine marketing?
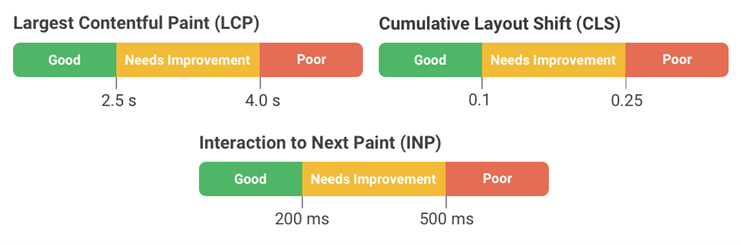
In 2021, Google launched a brand new set of web site efficiency metrics, referred to as the Core Web Vitals. The three metrics are:
- Largest Contentful Paint: how briskly does your web site load?
- Cumulative Structure Shift: do web page parts transfer round unexpectedly?
- Interplay to Subsequent Paint: does the web page reply to consumer enter rapidly?
web page expertise is rewarded in Google rankings. There’s a “Good” score threshold for every metric that you could attain.
 Graphic exhibiting Core Net Vitals score thresholds, September 2024
Graphic exhibiting Core Net Vitals score thresholds, September 2024
How To Check Your Web site With PageSpeed Insights
Operating a efficiency take a look at with PageSpeed Insights is simple:
- Open PageSpeed Insights
- Enter your web site URL
- Click on “Analyze”
Check outcomes will seem in only a few seconds. There’s numerous knowledge, however we’ll clarify what all of it means subsequent.
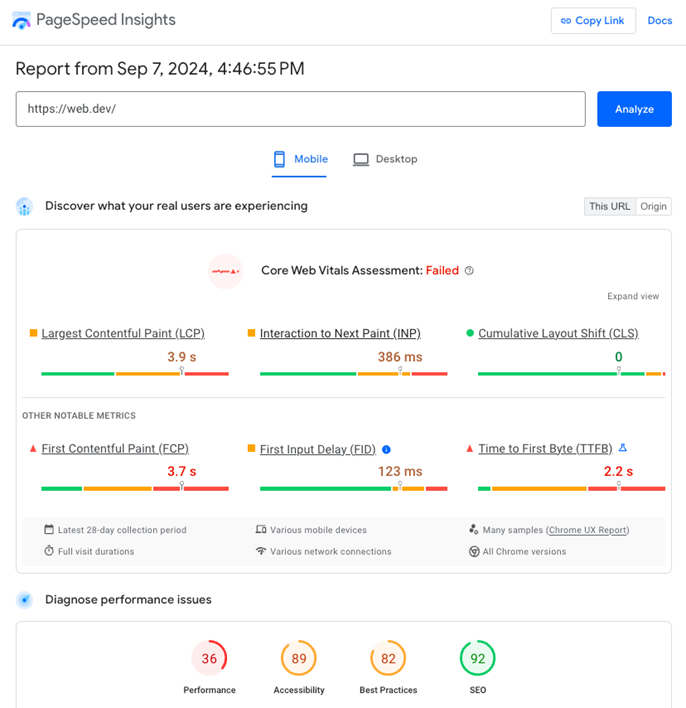
 Screenshot of take a look at end result on PageSpeed Insights, September 2024
Screenshot of take a look at end result on PageSpeed Insights, September 2024
1. Perceive The place PageSpeed Insights Knowledge Comes From
Every take a look at end result on PageSpeed Insights consists of two key sections: “Uncover what actual customers are experiencing” and “Diagnose efficiency points”. Every part exhibits a distinct kind of web page pace knowledge.
What Is The Actual Person Knowledge In PageSpeed Insights?
The actual consumer knowledge in PSI comes from the Chrome User Experience Report (CrUX).
This knowledge is collected from Chrome customers on desktop units and on cellular units operating Android. To contribute to the CrUX report, customers must:
- Be logged into their Google account
- Have opted into browser historical past synchronization
- Have enabled utilization statistics reporting
Questioning in case your experiences are included on this actual consumer knowledge? Open the chrome://ukm URL in your Chrome browser and verify if metrics assortment is enabled.
The actual consumer tells you how briskly your web site is for precise guests and the way it’s impacting your search engine marketing.
Nevertheless, the CrUX report additionally comes with some limitations:
- Knowledge is all the time aggregated over a 28-day interval, so that you received’t instantly see in case your web site is getting worse
- You’ll be able to see how briskly your web site is, however CrUX doesn’t inform offer you any diagnostic knowledge to hurry it up
- Not each web page in your web site can have CrUX knowledge, at least variety of recorded visits must be reached earlier than Google publishes the info.
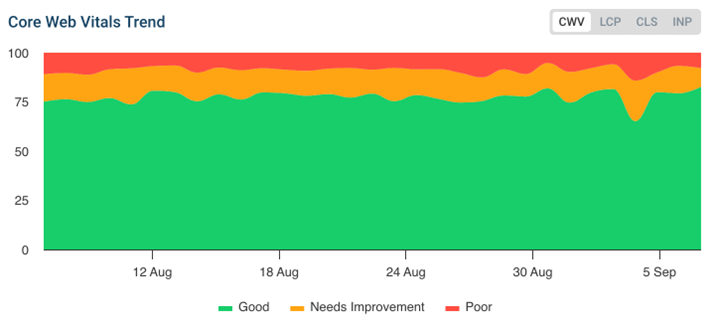
You should use a real user monitoring (RUM) software to get round these limitations. RUM knowledge has a number of advantages over CrUX data, like on the spot updates and detailed diagnostics.
 Screenshot of a Core Net Vitals trendline in DebugBear actual consumer monitoring, September 2024
Screenshot of a Core Net Vitals trendline in DebugBear actual consumer monitoring, September 2024
What Is The Diagnostic Knowledge In PageSpeed Insights?
Whereas the true consumer knowledge tells you ways effectively your website is doing, the diagnostic knowledge offers you perception into the best way to optimize it.
PageSpeed Insights makes use of Google’s open source Lighthouse software to check your web site and supply an in depth evaluation. A Lighthouse take a look at is run in a managed lab setting, which can means that a lot more information information can be collected compared to real user data.
The lab-test can also be run on-demand, and isn’t topic to the 28-day delay that applies to CrUX knowledge.
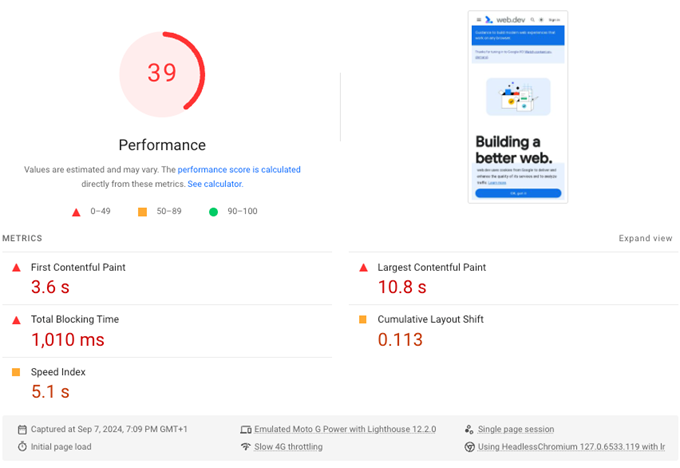
On the prime of the Lighthouse report Google’s exhibits an general Efficiency rating between 0 and 100. This rating doesn’t immediately impression rankings – Google makes use of CrUX knowledge for that. Nevertheless, a superb Lighthouse rating often implies that your web site can also be loading rapidly for actual customers.
The Lighthouse rating itself decided based mostly on 5 efficiency metrics:
- First Contentful Paint: how rapidly does the web page begin loading?
- Largest Contentful Paint: when does the principle web page content material present up?
- Complete Blocking Time: are consumer interactions blocked by CPU processing?
- Cumulative Structure Shift: does content material transfer round after it seems?
- Velocity Index: how rapidly does the web page content material render general?
 Screenshot of efficiency metrics in PageSpeed Insights, September 2024
Screenshot of efficiency metrics in PageSpeed Insights, September 2024
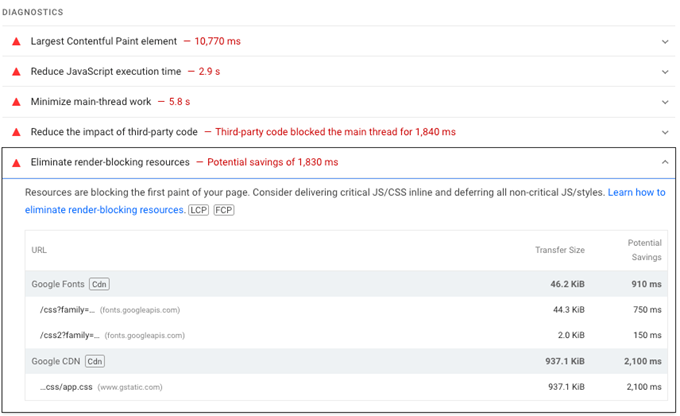
Under the general Lighthouse evaluation you will discover diagnostic perception that implies concrete adjustments you can also make to optimize your web site.
Every row audits one specific facet of your efficiency. For instance, in the event you eliminate render-blocking resources then it would take much less time for web page content material in your web site to grow to be seen.
 Screenshot of efficiency diagnostics in PageSpeed Insights, September 2024
Screenshot of efficiency diagnostics in PageSpeed Insights, September 2024
2. Use The Rating Calculator To See What’s Dragging Your Rating Down
If you wish to enhance your Efficiency rating on PageSpeed Insights, the place do you begin?
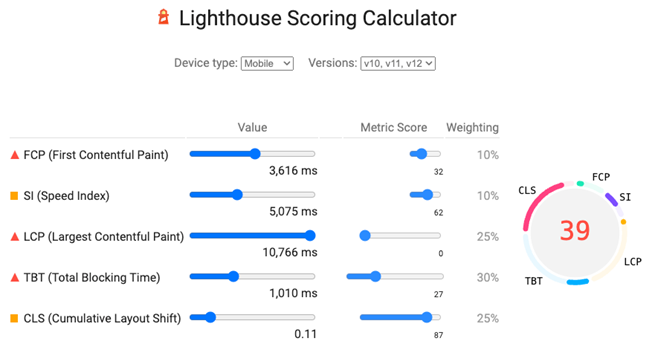
Each Lighthouse report features a “View Calculator” hyperlink that takes you to the Lighthouse Scoring Calculator. This software tells you ways a lot of the 5 metrics that Google has measured is contributing to the general rating.
For instance, right here we will see that the web page we’ve examined has a superb Cumulative Structure Shift rating, whereas the Largest Contentful Paint receives a poor score.
We are able to additionally see that every metric is assigned a weight. For instance, 30% of the Efficiency rating is decided by the subscore for the Complete Blocking Time metric.
 Screenshot of the Lighthouse Scoring Calculator, September 2024
Screenshot of the Lighthouse Scoring Calculator, September 2024
3. Evaluation Section Knowledge For The Largest Contentful Paint (LCP) Metric
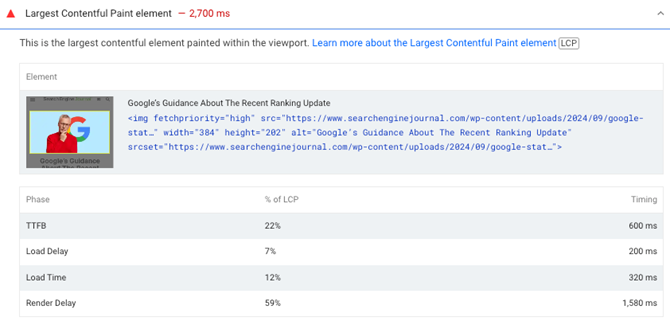
Some of the insightful audits is commonly the “Largest Contentful Paint aspect.”
This audit exhibits you the most important content material aspect on the web page. The LCP metric measures how lengthy it takes after opening the web page for this aspect to grow to be seen. The most important content material aspect might be any kind of web page content material, for instance, a heading or a picture.
That’s very helpful, however Lighthouse truly supplies extra perception by breaking the LCP metric down into four phases (additionally referred to as subparts):
- Time to First Byte (TTFB): how rapidly does the web site server present the HTML doc?
- Load Delay: How quickly after loading the doc does the LCP picture begin downloading
- Load Time: How lengthy does it take to obtain the LCP picture?
- Render Delay: How quickly after loading the LCP useful resource does the LCP aspect grow to be seen?
This info will inform you the place you could focus in your optimization.
For instance, within the screenshot under, we will see that the LCP picture loaded rapidly however then wasn’t rendered instantly by the browser. That may very well be as a result of different sources on the web page have been blocking the web page from rendering.
 Screenshot of the Lighthouse Largest Contentful Paint aspect audit, September 2024
Screenshot of the Lighthouse Largest Contentful Paint aspect audit, September 2024
Google not too long ago ran an analysis to seek out out what LCP subparts contribute essentially the most to the general metric worth. They discovered that server response time and picture load delay are the most important components in LCP optimization for many web sites.
Whereas many web site efficiency suggestions have targeted on using compact modern image formats, picture load time was discovered to be a minor issue on most gradual web sites.
Nevertheless, it is best to nonetheless verify the info on your web site to see what optimizations can have essentially the most impression.
4. Efficiency Rating Variability Between Assessments: What Does It Imply?
We’ve already seen that the true consumer CrUX knowledge is aggregated over a 28-day interval. Accordingly, its worth is steady and solely adjustments very progressively.
However the identical can’t be mentioned concerning the Efficiency rating and different metrics measured within the lab. Testing the identical web page twice will not often end in the very same measurements, and sometimes will present excessive variation. And in the event you run Lighthouse with different instruments like Chrome DevTools you’re more likely to see even larger variations.
There are many reasons for differences between Lighthouse tests, for instance:
- Variations in server response time
- Variation in content material, for instance on account of A/B checks or commercials
- Variations throughout take a look at units and take a look at areas
- Inaccuracies throughout knowledge assortment
Google has written a detailed guide on Lighthouse variability. You’ll be able to run checks a number of occasions and take a look at the typical to get a extra constant evaluation.
Knowledge Accuracy: Noticed Vs Simulated Knowledge
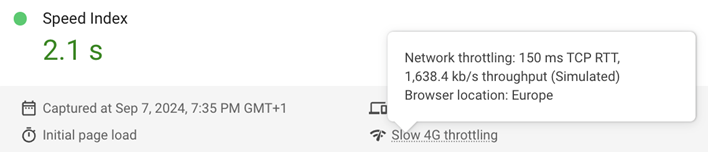
One widespread purpose for discrepancies between web page pace testing instruments is the best way the info is collected. In a lab take a look at the community is throttled to a hard and fast pace, sometimes to match a slower cellular knowledge connection. The best way this throttling is achieved can impression your measurements.
PageSpeed Insights makes use of an method referred to as simulated throttling. Measurements are collected on a quick community connection. After that, a simulation of a gradual 4G connection is utilized to estimate how the web page may need loaded on a cellular system.
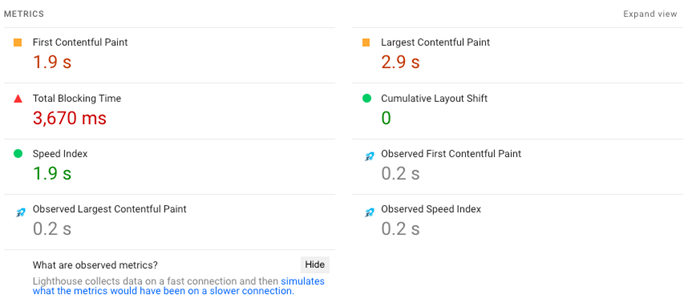
You’ll be able to set up the Site Speed Chrome extension to view the unique noticed metrics when operating a take a look at on PageSpeed Insights.
 Screenshot of Lighthouse reported and noticed metrics, September 2024
Screenshot of Lighthouse reported and noticed metrics, September 2024
Simulated knowledge can sometimes be unreliable, because the Lighthouse simulation doesn’t deal with all actual life edge instances that may occur when opening an internet site.
For instance, on this take a look at we will see that the Largest Contentful Paint metric is reported as one second worse than the values noticed when opening the web page in Chrome.
Nevertheless, the unique values for the First Continental Paint and for the Largest Contentful Paint metrics have been equivalent. This means that the simulated metrics might probably not match what actual customers expertise.
You’ll be able to verify the settings part of the Lighthouse report back to see if the metrics have been measured as reported or if a simulation has been utilized.
 Screenshot of Lighthouse settings, September 2024
Screenshot of Lighthouse settings, September 2024
If you wish to get dependable web page pace knowledge, the free DebugBear page speed test is constructed to supply essentially the most correct perception. Gathering actual measurements takes a bit longer than operating a simulation, however it would additionally provide help to make the very best choices when optimizing your web site pace.
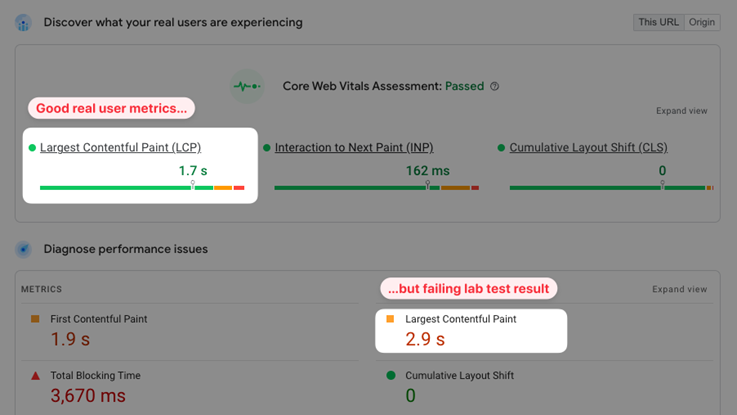
Why Des The Actual Person Knowledge Not Match The Lighthouse Check Rresults?
When testing your web site on PageSpeed Insights you’ll usually discover that the true consumer metrics are significantly better than these reported by the artificial Lighthouse take a look at. Why is that?
That’s as a result of the Lighthouse take a look at uses a very slow network connection. The CrUX Core Net Vitals knowledge appears to be like on the slowest 25% of consumer experiences in your web site, however sometimes, even these visits come from a tool that has a good community connection.
So, a foul Lighthouse efficiency rating doesn’t essentially imply that you simply’ll fail Google’s Core Net Vitals evaluation. However it will possibly point out that some customers are having a poor expertise and that there’s extra room for enchancment.
 Screenshot of actual consumer and lab-based efficiency metrics in PageSpeed Insights, September 2024
Screenshot of actual consumer and lab-based efficiency metrics in PageSpeed Insights, September 20245. Use The PSI API To Automate Efficiency Testing
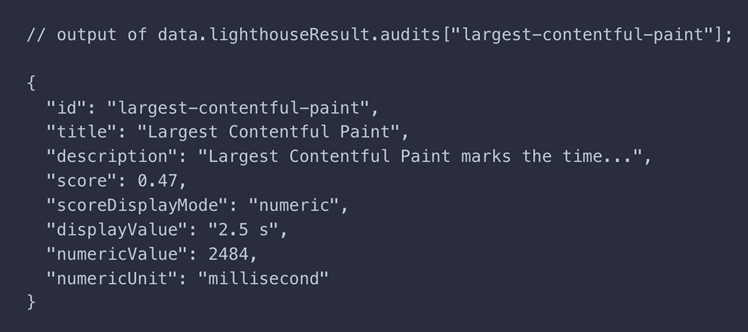
Obtained numerous pages in your web site you wish to take a look at? You should use the PageSpeed Insights API to routinely run web site checks in bulk.
The API supplies extra detailed efficiency metrics and particulars on every Lighthouse audit. For instance, you need to use the API to see the most typical efficiency suggestions throughout your web site.
There’s even a strategy to access PageSpeed Insights data directly in Google Sheets.
 JSON web page pace knowledge reported by the PageSpeed Insights API, September 2024
JSON web page pace knowledge reported by the PageSpeed Insights API, September 20246. Know When To Attain For A Completely different Instrument
PageSpeed Insights is a superb software to run a fast efficiency for a selected URL in your web site. Nevertheless, as we’ve seen above, this knowledge comes with some limitations.
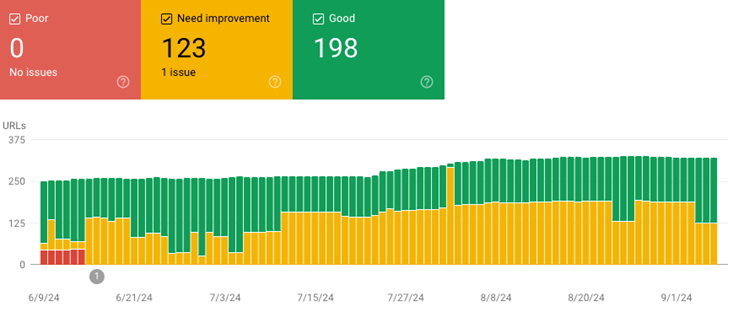
Should you simply wish to get a site-wide overview of Core Net Vitals in your web site, the quickest strategy to discover this knowledge is utilizing Google Search Console.
Search Console will present you precisely what number of pages in your web site are gradual or must be improved.
 Screenshot of Core Net Vitals knowledge in Google Search Console, September 2024
Screenshot of Core Net Vitals knowledge in Google Search Console, September 2024
Must dive deep into CPU efficiency, for instance to optimize the brand new Interplay to Subsequent Paint metric?
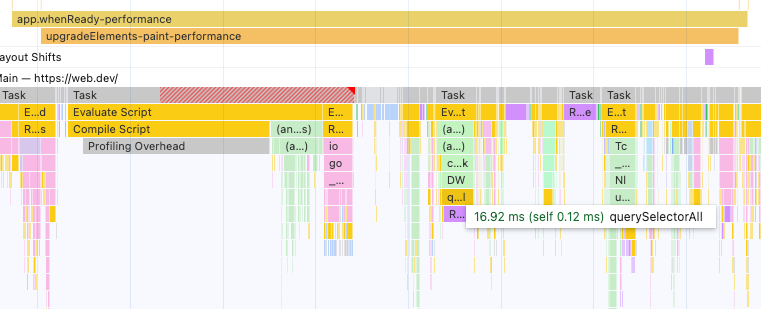
The Performance tab in Chrome’s developer tools supplies an in depth evaluation of every kind of CPU processing that occurs in your web site.
 Screenshot of an internet site efficiency profile in Chrome DevTools, September 2024
Screenshot of an internet site efficiency profile in Chrome DevTools, September 2024
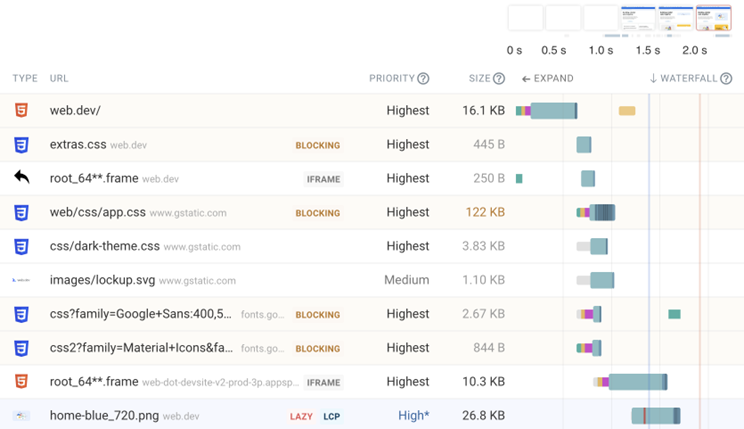
Lastly, if you wish to optimize how completely different sources are loaded in your web site, the DebugBear website speed test can be invaluable.
This take a look at can present an in depth report on what sources are loaded by your web site, after they load, and the way they impression rendering.
 Screenshot of an internet site request waterfall in DebugBear, September 2024
Screenshot of an internet site request waterfall in DebugBear, September 2024
How To All the time Keep Forward Of Your Web site Velocity
PageSpeed Insights and different efficiency checks are an amazing start line for optimizing your web site. Nevertheless, with out steady monitoring, you danger reintroducing issues with out noticing.
DebugBear is a monitoring platform for Core Net Vitals that allows you to constantly take a look at each your individual web site and people of your rivals.
 Screenshot of the DebugBear efficiency dashboard, September 2024
Screenshot of the DebugBear efficiency dashboard, September 2024
Along with scheduled lab testing, DebugBear additionally retains monitor of Google CrUX knowledge and collects actual consumer analytics immediately in your web site.
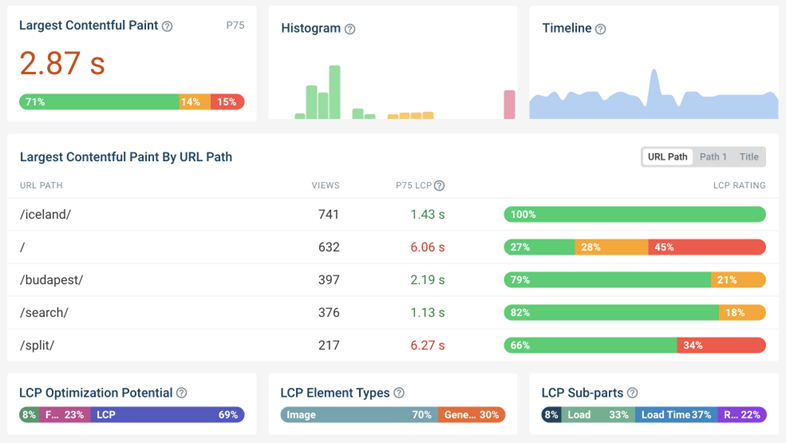
The actual consumer knowledge supplies a variety of perception to not simply provide help to preserve monitor of efficiency however actively enhance it:
- See what LCP subpart is inflicting the most important delay on your guests
- Discover particular interactions and scripts that trigger a poor Interplay to Subsequent Paint rating
- Establish particular nations or units the place efficiency is worse than normal
 Screenshot of actual consumer monitoring knowledge in DebugBear, September 2024
Screenshot of actual consumer monitoring knowledge in DebugBear, September 2024Ship A Nice Person Expertise
PageSpeed Insights is a useful software for any web site proprietor, not simply telling you how briskly your web site is in the true world, but in addition providing you with concrete recommendation on the best way to optimize it.
Nevertheless, in the event you’d prefer to transcend the info PSI supplies and take a look at your web site constantly, you may sign up for a free 14-day DebugBear trial.
This text has been sponsored by DebugBear, and the views introduced herein signify the sponsor’s perspective.
Prepared to begin optimizing your web site? Join DebugBear and get the info you could ship nice consumer experiences.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.
Source link



