One in all my favourite UX quotes comes from Chikezie Ejiasi, Head of Studio and Design Methods at Google.
He wrote: “Life is conversational. Net design needs to be the identical manner. On the internet, you’re speaking to somebody you’ve most likely by no means met—so it’s necessary to be clear and exact. Thus, well-structured navigation and content material group goes hand in hand with having an excellent dialog.”
Can tabbed navigation be clear and exact? After all it will possibly, which makes it a legitimate type of navigation and content material group.
What issues, as with most issues associated to UX, is the way you implement it and the way you optimize it.
What is tabbed navigation?
Tabbed navigation is a navigation and UI model the place info is organized in tabs, which separate content material into totally different sections.
Usually, when taking a look at tabbed navigations, you’ll discover some frequent traits:
- Rounded tab corners;
- Separation of tabs, whether or not it’s house or a single line;
- Hover results on tabs;
- Gradient so as to add depth and dimension to the tabs.

Tabbed navigation relies on the folder metaphor, which anybody who works in an workplace or watches tv needs to be conversant in. Identical to Mifsud of UsabilityGeek explains…

Justin Mifsud, UsabilityGeek:
“In UI terminology, metaphors are concepts or objects which might be used to facilitate the familiarity between the person and the applying.
Using tabs within the UI is a superb metaphor since they seem like real-world tab dividers in information or tabs on folders in a file drawer.
Thus, it’s extra intuitive for customers to know that these tabs are dividing content material into sections and similar to in actual life, reaching for the tab (emulated on the internet by clicking on a tab) will present the respective content material.” (via UsabilityGeek)
As a result of the metaphor is so frequent, it’s necessary that you simply’re cautious of implementation. Tabbed navigations have a powerful prototype, so they need to look and work precisely the way in which they’re anticipated to.
Like every good navigation system, tabs let you:
- Meaningfully separate content material into totally different sections;
- Present folks what content material is out there to them and the way they’ll get to that content material;
- Present folks, visually, the place they’re inside your website.
When is it a good suggestion to make use of tabbed navigation?
Usually, it’s a good suggestion to make use of tabbed navigation when…
- You have got between two and 9 totally different classes of content material.
- Class names are comparatively brief and predictable, each by way of place and replica (i.e. they match the prototype).
- The variety of classes is unlikely to alter regularly.
- The classes are related in nature; it makes logical sense that they’re tabbed collectively.
- The classes slot in a single row.
As Jakob Nielsen of Nielsen Norman Group explains, when tabbed navigation grows so complicated that it requires a number of rows, issues start to come up…

Jakob Nielsen, Nielsen Norman Group:
“A number of rows create leaping UI parts, which destroy spatial reminiscence and thus make it impossible for users to remember which tabs they’ve already visited.
Additionally, a number of rows are a certain symptom of extreme complexity: When you want extra tabs than will slot in a single row, it’s essential to simplify your design.” (via NN/g)
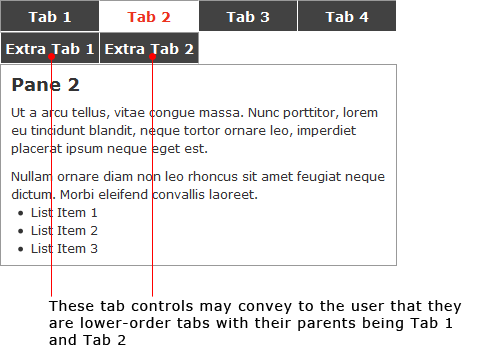
A number of rows additionally create visible hierarchy points. When there’s a second row, it could sign to the person that the tabs within the second row are sub-categories or, no less than, much less necessary than tabs within the first row.
Usually, it’s not a good suggestion to make use of tabbed navigation when:
- You need folks to match content material concurrently. This strains reminiscence and will increase cognitive load considerably.
- You end up contemplating including a “Extra…” model hyperlink.
After all, these are simply fundamental tips. You might match with all of the “it is best to use it” guidelines and discover that it doesn’t work in your viewers. It’s finally one thing you’ll have to test.
Bear in mind, you may use your digital analytics to determine in case your tabbed navigation is creating issues in your guests. From there, you may both make modifications to repair the problems or experiment with a brand new kind of navigation.
The controversy
Whereas fashionable design practices have lots of websites wanting like this…

…some folks do use tabbed navigation as their principal navigation.
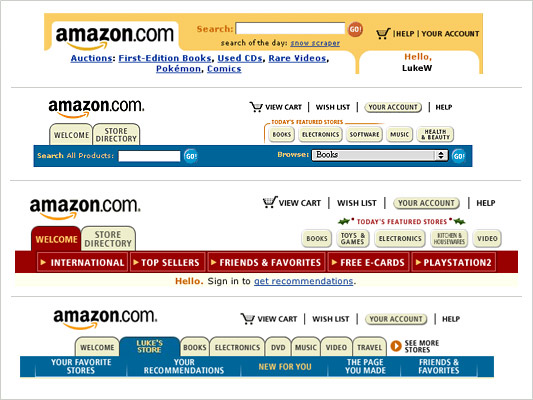
As Luke Wroblewski of Google chronicled years in the past, Amazon actually pioneered this development…

Luke Wroblewski, Google:
“In 1998, the location had two top-level classes: books and music.
As extra classes have been added (comparable to video and items), the horizontal tab system scaled fairly properly and created a pleasant alternative for differentiating product classes via coloration.” (via LukeW)
Right here’s a have a look at how Amazon used tabbed navigation within the earlier days…
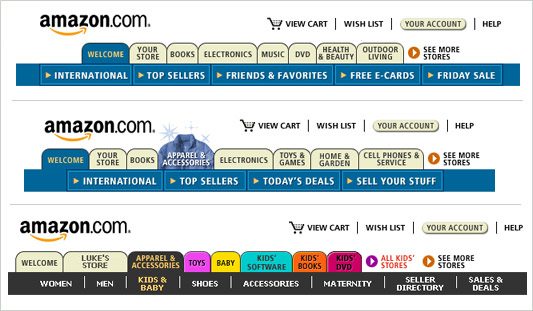
As the location grew in reputation, so did the variety of tabs Amazon wanted…
In 1999, Jakob referred to as this “a foul design and an abuse of the tab metaphor”:
I keep that tabs could be higher used for switching between various (however associated) views than for navigating to unrelated places.
It’s best to use tabs to alternate between views throughout the identical context, to not navigate to totally different areas. That is the only most necessary level, as a result of staying in place whereas alternating views is the explanation we have now tabs within the first place
Jakob Nielsen
Nonetheless, many websites adopted Amazon’s lead and the definition of tabbed navigation began to shift from Nielsen’s “switching between various views.”
Whereas utilizing tabbed navigation as a principal navigation system has gone a bit out of favor, it will possibly work. As with most issues, your main concern shouldn’t be what Nielsen says about tabbed navigation, however what your audience says.
Do they discover it tough to make use of? Are they navigating your website correctly? Can they discover a very powerful parts of your website? Conduct usability testing to make certain.
Methods to implement tabbed navigation
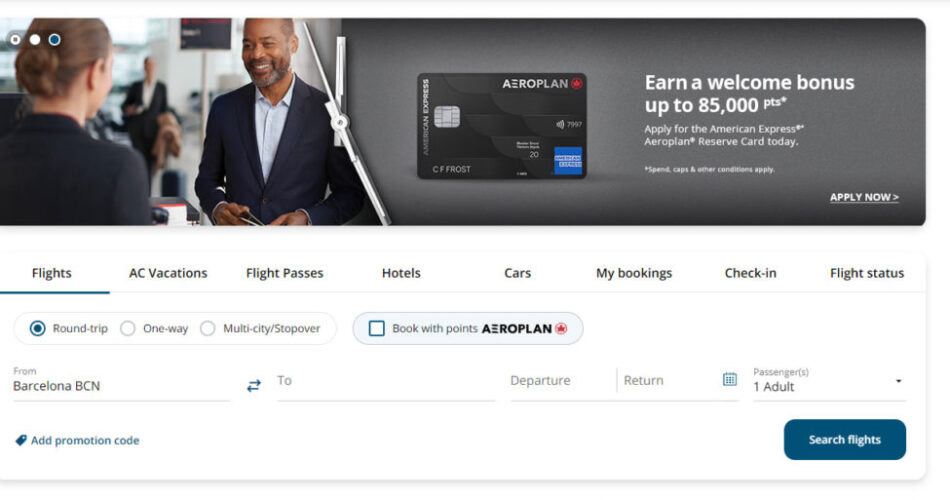
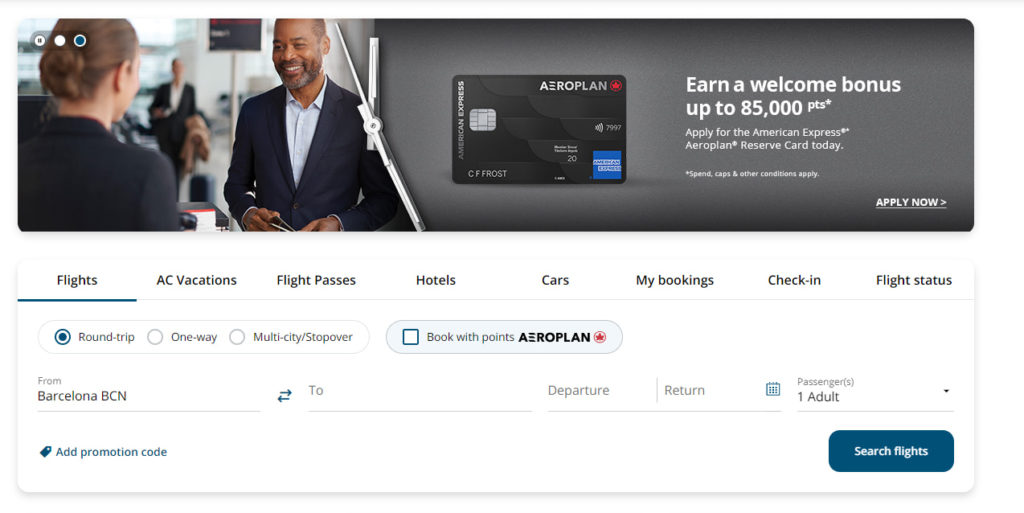
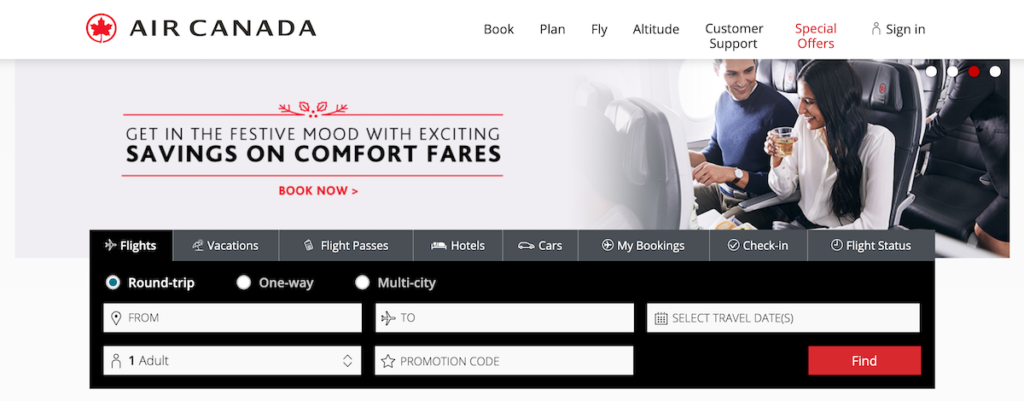
Air Canada, together with most main airways, makes use of tabbed navigation properly…

When implementing tabbed navigation your self (at any stage), listed here are some issues to remember:
- First, design the data structure (IA) of your website so you may make smarter tab-related choices.
- The whole tab needs to be clickable, not simply the class title (textual content).
- Don’t use a “residence” tab, even should you’re utilizing tabbed navigation in your total website. As a substitute, have your emblem take guests to the homepage.
- The tab needs to be linked to the content material space it controls in order that the scope of the tab is obvious.
- Class names needs to be one or two phrases lengthy and written in plain English. Avoid using all caps because it makes the tabs harder to learn.
- Don’t stack a number of rows of tabs. When you should, use sub-categories (i.e. a second horizontal bar under the tabs) as a substitute. When you do use sub-categories, be certain that there’s a visible connection between the chosen tab and the bar of subcategories under. Make certain the quantity of sub-categories you employ is just not overwhelming; condense and simplify.
- The chosen tab needs to be prominently marked to point present location. Unselected tabs shouldn’t be so muted that they’re forgotten or missed, nonetheless.
- A constant tab order needs to be maintained from web page to web page in order that the person totally understands how the tabs relate to 1 one other.
Jakob explains why such a consistency is necessary…
1. Recognizability. When one thing at all times seems the identical, you realize what to search for and you realize what it’s whenever you discover it.
2. Predictability. When one thing at all times works the identical manner, you realize what is going to occur whenever you act on it.
3. Empowerment. When you may depend on your previous information of all of the obtainable options, you may simply compose a set of actions to attain your purpose.
4. Effectivity. There’s no have to spend time studying one thing new or worrying in regards to the impact of inconsistent options.
Jakob Nielsen
Examples of tabbed navigation carried out proper
One of the simplest ways to know tabbed navigation, particularly since it may be utilized in so many various methods, is to have a look at some examples.
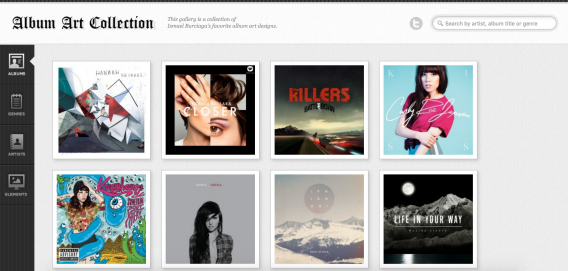
1. Album Artwork Assortment
Album Art Collection is a quite standard instance of tabbed navigation…

Two issues are attention-grabbing right here…
- The navigation is vertical, not horizontal.
- The navigation contains icons.
Sometimes, you’ll discover tabbed navigations offered horizontally. That is partly on account of design prototypes. Since it’s common, folks are inclined to search for navigations within the horizontal house under the emblem.
After all, that doesn’t imply you’re restricted to utilizing that house for navigation. Simply you should definitely use user testing. You don’t need shifting your navigation for stylistic causes to impression the convenience of use of your website.
Notice that whereas Album Artwork Assortment makes use of navigational icons, they don’t abandon text-based descriptions. Icon usability testing is an article of its personal, however as a rule, text-based descriptions are extra usable than icons alone. Jacob Gube of Six Revisions explains…

Jacob Gube, Six Revisions:
“Keep away from utilizing icons to substitute tab management textual content as a result of symbols can imply various things to totally different folks – the most secure guess is utilizing plain textual content to explain pane info.” (via Smashing Magazine)
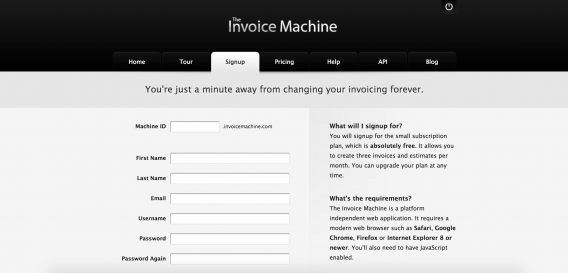
2. The Bill Machine
The Invoice Machine is your fundamental tabbed navigation as a principal navigation instance…

Nonetheless, they do embody a “Dwelling” tab, which is redundant. Notice how the chosen tab is introduced ahead and the tabs are linked to the content material space.
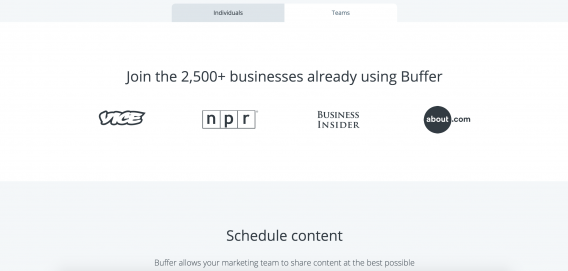
3. Buffer
Buffer was one in every of my favourite examples of tabbed navigation. Up to now, that they had an providing for people and an providing for companies, in order that they use tabs to separate their content material under the fold.
Right here was the beginning of the content material for people…

And right here was the beginning of the content material for companies…

This allowed them to talk to 2 totally different audiences with out creating a wholly separate website or expertise.
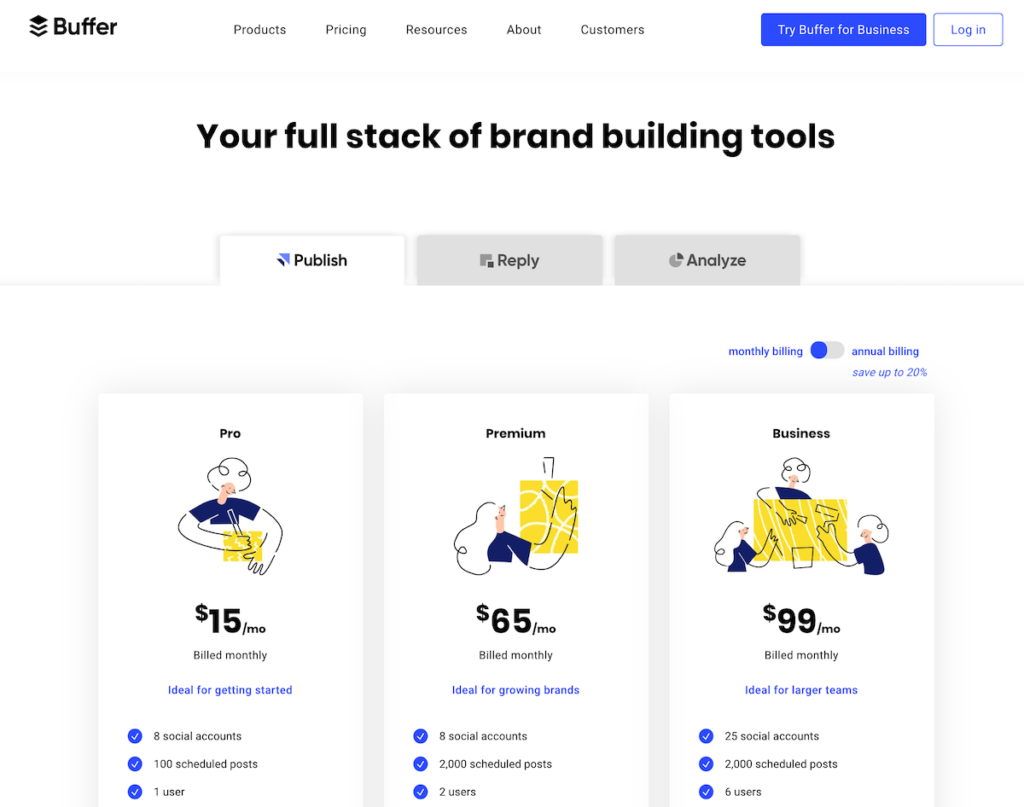
Afterward, Buffer’s product web page underwent deep modifications, with Publish, Reply, and Analyze amongst different choices (all fairly self-explanatory). Right here’s the tab navigation they used for his or her pages:

Except for totally different pricing plans, these product-based tabs displayed a distinct testimonial, related to the product on the tab:

As David Leggett of UX Booth explains, tabbed navigation is related past main and secondary ranges of navigation. They’ll even be used under the fold, as in Buffer’s case…

David Leggett, UX Sales space:
“Tabs don’t have to be restricted to main and secondary ranges of navigation. If they supply a person with the flexibility to flip between areas of the identical content material, they’ll show fairly helpful.
Mixed with know-how that switches content material with out reloading a web page can instill a tangible really feel to the tip person navigating the web page.” (via UX Booth)
3 greatest practices to recollect
Earlier than you experiment with tabbed navigation or determine it’s not working for you, think about these three elements: accessibility, chunking, and velocity.
1. Accessibility issues
You need your website to be accessible to these with disabilities or limitations. As a way to try this with tabbed navigation, you’ll should…
- Enable folks to navigate tabs utilizing the “Tab” key on their keyboard.
- Enable folks to pick a tab utilizing the “Enter” key on their keyboard.
- Point out which tab is chosen utilizing another technique. For instance, you may embody a title attribute with the phrase “lively.”
Making your website simpler to make use of for extra folks won’t ever damage conversions.
2. Chunking issues
With tabbed navigation, the way you determine to arrange and chunk your content material is extremely necessary. That’s why my first implementation advice above was associated to the data structure of your website.
Justin explains why correct group is important…

Justin Mifsud, UsabilityGeek:
“Tabs divide content material into significant sections which occupies much less display screen house. On this regard, customers can simply entry the content material that they’re fascinated about (quite than having all of the content material in paragraphs).” (via UsabilityGeek)
Take into account all the content material you prefer to in your website. Then, group that content material into 4 to 5 buckets. Possible, you’ll be capable of repeat this train and find yourself with two or three totally different buckets. That’s good. Conduct user testing to see which individuals reply to and navigation with higher.
Above all, you’ll wish to guarantee…
- Your content material is chunked in a manner that’s logical, anticipated and clear to guests.
- The order of your tabs is significant and logical.
- Your tabs observe present prototypes. For instance, SaaS websites are sometimes chunked in a selected manner whereas ecommerce websites are sometimes chunked in one other.
3. Velocity issues
We’ve written in regards to the significance of velocity time and time again. So, it shouldn’t be shocking that velocity performs a job within the effectiveness of tabbed navigation as properly.
Jacob explains it fairly properly…

Jacob Gube, Six..