
Google’s Core Web Vitals first turned a ranking factor again in 2021. In February 2022, the change was absolutely rolled out to all cellular and desktop searches.
Since then, Google has additionally labored on delivering new applied sciences to optimize internet efficiency in addition to experimenting with a possible new efficiency metric.
What are the Core Internet Vitals, and what do they imply for rankings?
The Core Internet Vitals are a set of three consumer expertise metrics:
Google collects knowledge for these metrics from actual customers as a part of the Chrome User Experience Report. Pages that do nicely on these metrics rank greater in search outcomes.
Use precedence hints to hurry up your web site
Final April, Chrome launched Priority Hints, a brand new HTML function that provides web site house owners a option to mark a very powerful sources on a web page. That is particularly helpful for pictures that trigger the Largest Contentful Paint.
By default, all pictures on a web page are loaded with low precedence. That’s as a result of earlier than the preliminary render of the web page, the browser can’t inform whether or not a picture component will find yourself because the hero picture or as a small icon within the web site footer.
Subsequently it’s widespread for LCP pictures to be loaded with low precedence at first after which change to excessive precedence afterward. Which means the browser will wait longer earlier than beginning to obtain the picture.
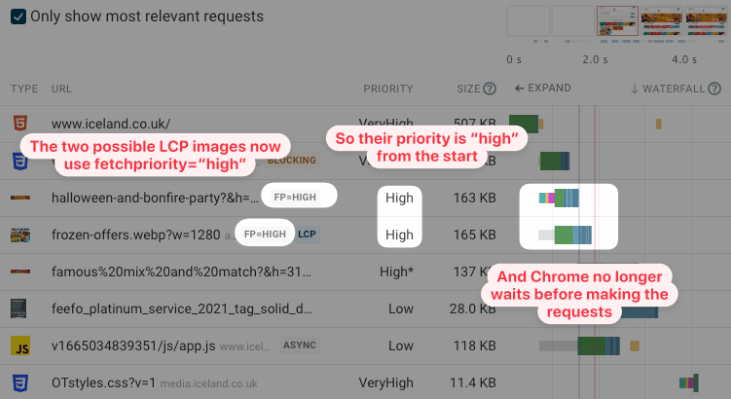
This request waterfall reveals an instance of that. Word the lengthy grey line the place the browser is aware of concerning the picture however decides it doesn’t want to begin loading it but.

Including the fetchpriority="excessive" attribute fixes this downside. The browser begins loading the LCP picture as quickly because it’s found, inflicting the Largest Contentful paint to occur a lot sooner.

Run high-quality web site pace exams
There are a lot of free web site pace instruments accessible throughout the online. Nonetheless, many which might be based mostly on Google’s Lighthouse software use one thing known as simulated throttling, which may result in inaccurate metrics being reported. This additionally applies to Google’s PageSpeed Insights software.
You should use the free DebugBear website speed test to get correct efficiency knowledge to your web site. The experiences embody each detailed lab take a look at outcomes and actual consumer knowledge from the Chrome User Experience Report (CrUX).

The brand new Interplay to Subsequent Paint (INP) metric
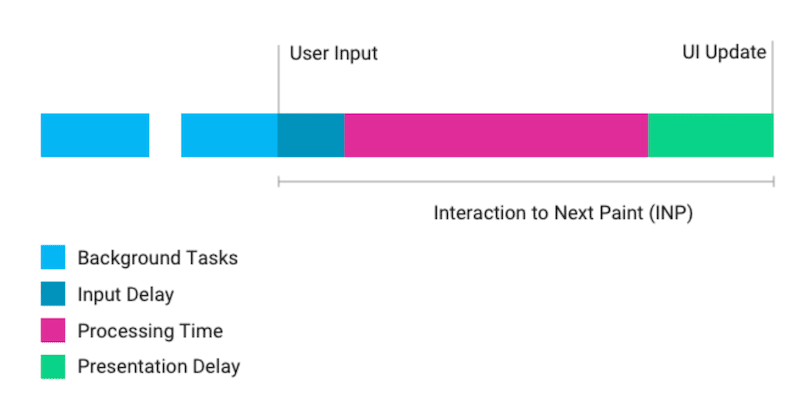
Core Internet Vitals will evolve, and in 2022 Google launched an experimental new metric known as Interaction to Next Paint. It measures how lengthy it takes for the consumer to replace after a consumer interacts with the web page.
A consumer interplay typically triggers JavaScript to run on the web page, which updates the web page’s HTML. Then these web page modifications have to be rendered by the browser to show the up to date content material to the consumer.

Interplay to subsequent paint seeks to deal with two limitations of the First Enter Delay metric:
- FID doesn’t embody time spent processing consumer enter
- FID solely appears on the first consumer interplay
Greater than 90% of sites at the moment do nicely on the First Enter Delay metric, excess of is the case for the 2 different Core Internet Vitals. INP could subsequently exchange First Enter Delay sooner or later, because it supplies a greater evaluation of how good the consumer expertise of an internet site is.
Make the most of higher picture assist in Safari
Downloading pictures takes up plenty of bandwidth, so browser makers are consistently engaged on new picture codecs and platform options. Sadly, it takes some time for these options to be absolutely supported in all main browsers.
Fortunately there was some progress in Safari final yr. Safari was the final main browser to begin supporting the brand new, extra compact AVIF image format. Safari now helps native image lazy loading utilizing the loading="lazy" attribute.
Determine and eradicate render-blocking sources
Render-blocking resources can have a huge impact on the pace of your web site. Many CSS stylesheets and JavaScript requests block rendering, which implies no content material will present in your web site till these recordsdata have been downloaded.
To assist web site house owners optimize web page load time Google has began on higher tooling to report render-blocking sources. For instance, the new Performance Insights tab in Chrome DevTools signifies which requests are render-blocking.

Monitor Core Internet Vitals over time
Able to put a few of these suggestions into apply?
Utilizing a software to repeatedly monitor your web site helps you to confirm that your efficiency optimizations are actually working and ensures you get alerted when efficiency will get worse. You too can look again at previous take a look at outcomes to grasp what modified.
DebugBear can monitor the Core Internet Vitals of your web site and people of your opponents over time and supplies the in-depth experiences it is advisable to optimize your web site. The experiences additionally allow you to exhibit the influence you’ve had on purchasers and the remainder of your group.

DebugBear additionally keeps track of the Lighthouse scores for efficiency, search engine optimization and accessibility. You get an in depth breakdown of what audits it is advisable to enhance. Begin your free 14-day trial right now and meet the Core Internet Vitals this yr.
New on Search Engine Land
Source link




